Plant Chemical Ecology - WordPress
Your Assignment
...
Getting Started
- Getting Started with WordPress - What is WordPress and how is it being used at Evergreen?
- Login to the Plant Profiles in Chemical Ecology site
Driving in WordPress
- Dashboard Overview - get comfortable navigating the Dashboard and moving between Admin and Public view
- Change your profile info: Name and Bio
Add a new plant profile
See the Example plant profile for details on what is to be included in each section of your post.
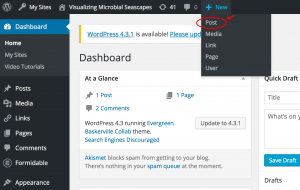
- Create a new Plant Profile Post using the New > Post button at the top of the Admin Bar or from the Dashboard > Posts > Add New menu
- Title your post
- Publish your Plant Profile and then View Post to see how it looks
Edit an existing post
- From the public view of your post, click the Edit Post button in the top Admin bar
- You can also navigate from your Dashboard to Posts > All Posts and hover over the post title to Edit
Create an opening abstract
- At the top of your post add an opening 1-2 sentences. This text will appear on the thumbnail view of your post n the home page and category pages.
- Click the Toolbar Toggle icon
 to expand a second row of editing tools
to expand a second row of editing tools - Insert the Read More break
Add a Plant Classification Table
Beneath the top content area we will be putting the rest of our content into sections using WordPress Custom Fields. The process is very similar to filling out an online form.
- Look for the Input fungus data block and fill out the fields
- The first time you save fungus data you will click the Add Entry button at the bottom of the fields
- To save this fungus data with your fungus post you need to next Update the post
- Click 'Edit in the Fungus Data block to add/edit content to these fields
- to save your changes click Save Changes in the Fungus Data block AND Update in the publish block to update the entire post.
Things to note about adding Fungus Data:
- Important: Every time you make a change to your fungus data you will need to save your changes in two places: 1) the Fungus Data block 2) the Publish block
- The Photo for Microscopic or Chemical Characteristics will need to be sized prior to upload as it resides outside of the WordPress Media Library and does not give you the option to resize it after it's been uploaded.
Categorize your post
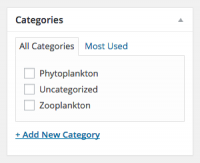
- Categorize your post by Plant Family and/or Chemical Class. See the Category panel to the right when editing your post.
You will be adding images to your fungus post. Original images taken by you are preferable, but if you don't have a high quality photo (or want to add additional photos), you can use images that are not your own if they do not violate copyright laws and are properly attributed. See note about Creative Commons images below.
Adding Images
You will be adding images to your fungus post. Original images taken by you are preferable, but if you don't have a high quality photo (or want to add additional photos), you can use images that are not your own if they do not violate copyright laws and are properly attributed. See note about Creative Commons images below.
- File management: we will all be sharing a single media library. Make sure to use a unique file naming convention. Start your files with your species and it will be easy to find all files related to your species.
- Example: Amanita_muscaria1.jpg
- Set your featured image for all posts. Featured images will appear on the at the top of each post and on category pages.
- Insert an image - add an image to the body of a post
- Adding captions to cite your image sources
- Creative Commons images from WikiMedia Commons is a great place to start. Once you find an image you'd like to use click the "Use this file on the web" link. Copy the "Attribution" (HTML) text and paste into your image's caption.
- Use the built-in image gallery tool to add an image gallery to the main content area of the post. This image gallery will be displayed at the bottom of the page.
Additional Resources
- Wordpress.com Getting Started Tutorials - these tutorials are for working on wordpress.com but is nearly identical to using WordPress at blogs.evergreen.edu
- Lynda.com WordPress 3 Essential Training - this is another training geared towards using Wordpress.com but if you skip the account setup portion most of the rest is relavent to blogs.evergreen.edu