Difference between revisions of "Picturing Plants - Photoshop"
From Help Wiki
m (→Image Touch up) |
m (→Save for Web) |
||
| (23 intermediate revisions by the same user not shown) | |||
| Line 13: | Line 13: | ||
Using the Epson scanners in the Computer Center. See: [[Scanning - Mac]] | Using the Epson scanners in the Computer Center. See: [[Scanning - Mac]] | ||
#Scan one drawing from a station connected to a scanner | #Scan one drawing from a station connected to a scanner | ||
| − | # | + | #* Scan at 720 dpi (higher depending on how large of a print you are planning to make) |
| + | #*File format = TIFF (an uncompressed image format) | ||
| + | #Copy the TIFF file to your cubby on Orca. See: Connecting to Orca programs at [[File Space Overview]] | ||
#Go back to your station and copy your scanned image to your local hard drive and open locally in Photoshop | #Go back to your station and copy your scanned image to your local hard drive and open locally in Photoshop | ||
| Line 23: | Line 25: | ||
#*Hand tool: Space Bar | #*Hand tool: Space Bar | ||
#'''Image > image Size''' to see the overall size and resolution of your image | #'''Image > image Size''' to see the overall size and resolution of your image | ||
| − | #* for print, image resolution should be at least 300 dpi | + | #* for print, image resolution should be at least 300 dpi (in the DIS, printer resolution maxes out at 360dpi) |
#'''File > Save as''' choose '''Photoshop''' as the file format. Note the '''.psd''' extension. | #'''File > Save as''' choose '''Photoshop''' as the file format. Note the '''.psd''' extension. | ||
| Line 41: | Line 43: | ||
#*'''Recommended:''' try using Levels as an Adjustment Layer - '''Layer > New Adjustment layers > Levels''' | #*'''Recommended:''' try using Levels as an Adjustment Layer - '''Layer > New Adjustment layers > Levels''' | ||
| − | ===Image Touch up=== | + | ====Image Touch up==== |
#Working with Layers | #Working with Layers | ||
#*[[Creating A New Layer]] | #*[[Creating A New Layer]] | ||
| Line 51: | Line 53: | ||
#*'''Blur Tool''' - add a little extra blurriness to sections of your image | #*'''Blur Tool''' - add a little extra blurriness to sections of your image | ||
#* '''Dodge and Burn tools''' to make areas of your image lighter or darker | #* '''Dodge and Burn tools''' to make areas of your image lighter or darker | ||
| − | |||
| − | === | + | ===Save for Web=== |
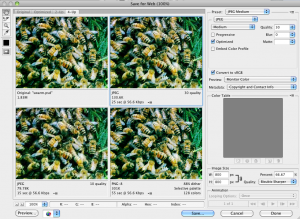
| − | #'''File > Save | + | [[File:Photoshop-saveforweb.png|right|300px]] |
| + | Here we're looking to save a smaller (less pixels) and compressed version of the image that will go on the web. Choose the highest quality image with the best (smallest) file size. | ||
| + | #Go '''File > Save for Web''' | ||
| + | #Choose 4-Up view | ||
| + | #Under Image Size set you width to 1000px (let the height auto-adjust) | ||
| + | #Select one of the four view frames | ||
| + | #From the Preset drop-down menu choose a file format | ||
| + | #* '''jpg''' (JPEG) is good for photographs. Saving a photo as jpg removes detail from the photo. Adjust the Quality slider to increase or decrease the amount of file compression. Different photos need different compression; doing this carefully and viewing the result can give you a usable photo with a small file size. | ||
| + | #* '''gif''' can be poor for photographs. It's better for line art, like logos, with solid areas of the same color. | ||
| + | #* '''png''' is for both photographs and line art. It compresses photos without losing detail, but usually makes larger photo files than JPEGs. Some older browsers don't completely support png, though. | ||
| + | #Dial in any additional settings for your file format: Quality (or number of colors) | ||
| + | #Select another view frame and change the settings for comparison. Look at the difference in quality versus the file size. | ||
| + | #Select the view frame for compression setting you want and click the '''Save...''' button | ||
| + | ====Upload your files to Orca==== | ||
| + | Upload both your original .psd and your compressed web format images to Orca. The file naming convention is X | ||
===Additional Resources=== | ===Additional Resources=== | ||
| + | *[http://wikis.evergreen.edu/computing/images/e/e8/Photoland_Welcome_sheet_handout.pdf Photoland Welcome Sheet] | ||
*[[Lynda.com Video Tutorials ]] | *[[Lynda.com Video Tutorials ]] | ||
*[https://www.ischool.utexas.edu/technology/tutorials/graphics/digital/index.html Digital Image Basics from UT Austin] | *[https://www.ischool.utexas.edu/technology/tutorials/graphics/digital/index.html Digital Image Basics from UT Austin] | ||
| + | *[http://www.yourhtmlsource.com/images/fileformats.html Image File Formats] | ||
[[Category:2012-2013]] | [[Category:2012-2013]] | ||
Latest revision as of 10:00, 24 May 2013
Project overview
- Preparing digital images for print. Photo Quality prints need thousands of linear pixels. This means between 180 and 360 pixels per inch (ppi.) So, if a print is 10” long, you need 1800 – 3600 linear pixels for it to look good. (10” x 360=3600pixels).
- Prepare images for the web. By contrast, images for the web or email need to be sized for screen resolution. Depending on the monitor you’ll need 800-1920 pixels to fill the screen.
Best practices
- Start Big: larger image files (both in file size and in overal number of pixels) provide you with higher quality images. You can always scale the image down but you can't scale it up.
- Keep your original: These images are typically your highest quality image and you may need to go back to them from time to time.
- File naming is important: Come up with a naming convention that helps you quickly identify the image without having to open it up. Names should include descriptive info, version, size or intended use.
- Example: Rainier_sunrise_1200_BW.psd - this file name tells me about the subject of the photo, the image size typically its width and any processing I've done, this one is a black and white version, it's file format is Photoshop.
Scanning
Using the Epson scanners in the Computer Center. See: Scanning - Mac
- Scan one drawing from a station connected to a scanner
- Scan at 720 dpi (higher depending on how large of a print you are planning to make)
- File format = TIFF (an uncompressed image format)
- Copy the TIFF file to your cubby on Orca. See: Connecting to Orca programs at File Space Overview
- Go back to your station and copy your scanned image to your local hard drive and open locally in Photoshop
Intro to Photoshop
- File > Open your scanned document in Photoshop
- Keyboard shortcuts for navigating your image
- Zoom in/out: Cmd +/-
- Hand tool: Space Bar
- Image > image Size to see the overall size and resolution of your image
- for print, image resolution should be at least 300 dpi (in the DIS, printer resolution maxes out at 360dpi)
- File > Save as choose Photoshop as the file format. Note the .psd extension.
Editing your image
- If needed, rotate your image Image > Image Rotation
- Crop and set the horizontal/vertical alignment for your image using the crop/align tool
- Note what happens if you choose Not to "delete cropped pixels"
- this relates directly to you Canvas size found in Image > Canvas Size
Image Adjustments
- Image mode
- All images must be in RGB mode to print properly in the DIS. Go Image > Image mode and set the mode to RGB if it is not already
- Adjust the image density (overall brightness/darkness of an image)
- Image > Adjustments > Brightness and Contrast is the most basic way to do this
- Image > Adjustments > Levels give you even more control and can work to clean-up scanned drawings or bring added depth the dull snapshots
- Recommended: try using Levels as an Adjustment Layer - Layer > New Adjustment layers > Levels
Image Touch up
- Working with Layers
- Creating A New Layer
- Moving/reordering layers
- Selections can be made to fine-tune certain areas of your image. There are several tools that can be used to make a selection, all found on the tool bar.
- Try the Quick Selection Tool first.
- Techniques for correction
- Healing Brush Tool - easily paint over bad parts of your images with the parts you want
- Blur Tool - add a little extra blurriness to sections of your image
- Dodge and Burn tools to make areas of your image lighter or darker
Save for Web
Here we're looking to save a smaller (less pixels) and compressed version of the image that will go on the web. Choose the highest quality image with the best (smallest) file size.
- Go File > Save for Web
- Choose 4-Up view
- Under Image Size set you width to 1000px (let the height auto-adjust)
- Select one of the four view frames
- From the Preset drop-down menu choose a file format
- jpg (JPEG) is good for photographs. Saving a photo as jpg removes detail from the photo. Adjust the Quality slider to increase or decrease the amount of file compression. Different photos need different compression; doing this carefully and viewing the result can give you a usable photo with a small file size.
- gif can be poor for photographs. It's better for line art, like logos, with solid areas of the same color.
- png is for both photographs and line art. It compresses photos without losing detail, but usually makes larger photo files than JPEGs. Some older browsers don't completely support png, though.
- Dial in any additional settings for your file format: Quality (or number of colors)
- Select another view frame and change the settings for comparison. Look at the difference in quality versus the file size.
- Select the view frame for compression setting you want and click the Save... button
Upload your files to Orca
Upload both your original .psd and your compressed web format images to Orca. The file naming convention is X