Difference between revisions of "Onionskin - Dragonframe"
Mediaintern5 (Talk | contribs) (→Settings) (Tag: VisualEditor) |
Mediaintern5 (Talk | contribs) (→Settings) (Tag: VisualEditor) |
||
| Line 17: | Line 17: | ||
<center> | <center> | ||
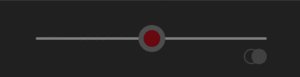
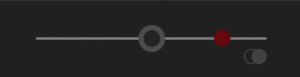
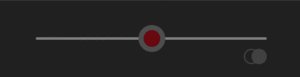
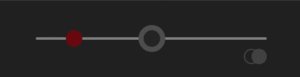
(Fig. 1.2)[[File:SliderRIGHT.gif|centre|thumb]] | (Fig. 1.2)[[File:SliderRIGHT.gif|centre|thumb]] | ||
| − | </center>By moving the red inner dot (Fig. 1.1) halfway to the right, you will only see the most recent frame paired with the last frame. When moving the red dot all the way to the left or right, you will only see the current frame that you chose. In this case, you won't see any onion skinning. | + | </center> |
| + | [[File:OpacityLEFT.gif|centre|thumb]] | ||
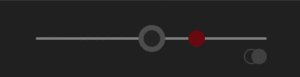
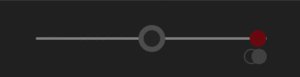
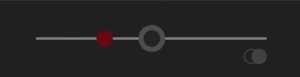
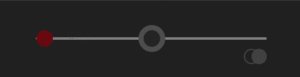
| + | [[File:SliderLEFT.gif|centre|thumb]] | ||
| + | |||
| + | By moving the red inner dot (Fig. 1.1) halfway to the right, you will only see the most recent frame paired with the last frame. When moving the red dot all the way to the left or right, you will only see the current frame that you chose. In this case, you won't see any onion skinning. | ||
<br> | <br> | ||
Revision as of 20:55, 29 November 2018
Contents
Intro
Onion skinning is a technique, accessible in the Dragonframe software, that enables animators to simultaneously see several of their most recent frames in Live View. Onion skinning is essential to accurately have fluid animation.
Settings
When opening Dragonframe, you will find a tool called the Onion skin Opacity Slider, which is located underneath the Live-View (see Fig. 1.0 & Fig. 1.1). The Onion skin Opacity Slider lets you control the opacity of your previous animation frames.
(Fig 1.1)
The red dot in the center of the Onion skin Opacity Slider (Fig. 1.1) is on Live-View.
By moving the red inner dot (Fig. 1.1) halfway to the right, you will only see the most recent frame paired with the last frame. When moving the red dot all the way to the left or right, you will only see the current frame that you chose. In this case, you won't see any onion skinning.
Onion Skin Modes
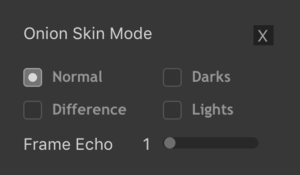
At the bottom right of the Onion Skin Opacity Slider, there is an icon depicted in Figure 1.3 that, when clicked, opens up the Onion Skin Modes (Figure 1.4).
(Fig. 1.3)
(Fig. 1.4)
Onion Skin Modes:
- Normal - The standard onion skinning mode.
- Frame Echo - Frame Echo allows you to see up to six of your most recent frames that you took through the Live-View by sliding the small grey circle to the far right (see Fig. 1.5 & 1.6)
- Darks - By activating Darks, the darker colors become more vibrant.
- Lights - By activating Lights, the light colors become more vibrant.
- Difference - If the frames are the same, the images become black.
(Fig 1.5)
As you can see in Fig. 1.5, a series of frames are stacked on top of each other.
By activating the Frame Echo, we see that the darkest circle (bottom right) is our most recent frame while the rest of the stack lies behind in order.
(Fig. 1.6)
(Frame Echo activated without the X-Sheet.)
Onion Skin Examples
2D Lab
2D Animation (Hand-Drawn)
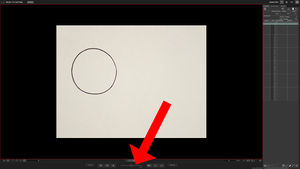
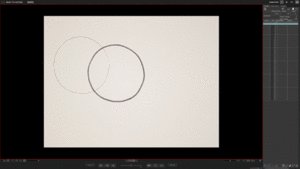
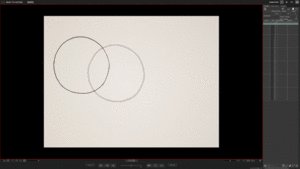
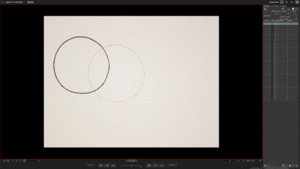
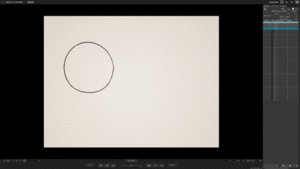
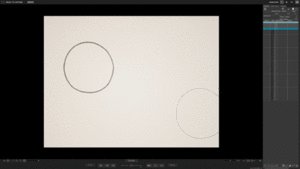
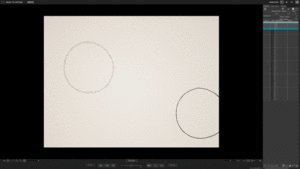
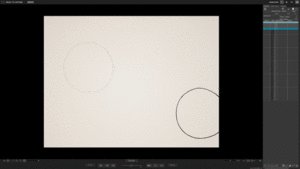
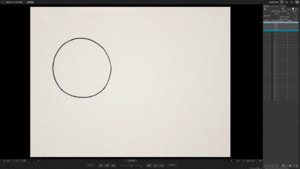
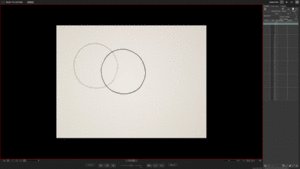
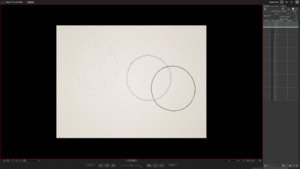
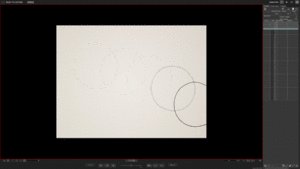
For 2D Animation, we will use a hand drawn circle to demonstrate how Onion skinning works. Be aware that if the lines are darker, then it's on the Live View when the onion skin is activated.
(Fig. 2.0)
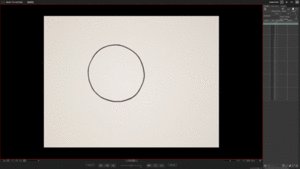
(Fig. 2.1)
(Fig. 2.2)
1.The first frame (Fig. 2.2), without the Onion skin, shown in the Live-View.
(Fig. 2.3)
(Fig. 2.5)
(Fig. 2.6)
(Fig. 2.7)
Realigning The Stand
Another useful thing to note when using onion skinning is the ability to align your artwork in position within the frame when re-opening your Dragonframe folder. This is helpful to use if the Main Animation Desk or the height adjustment (that holds the camera) has been bumped or altered.
- To re-open your Dragonframe folder, open the Dragonframe software.
- Select Open Scene.
- Select your Dragonframe folder saved on the Desktop.
- Select Open Take.
- Once
3D Lab
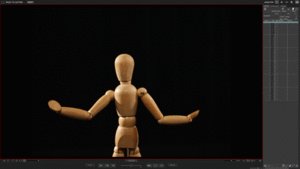
3D Animation
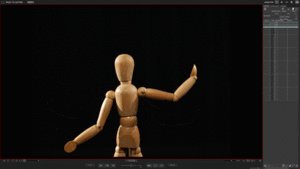
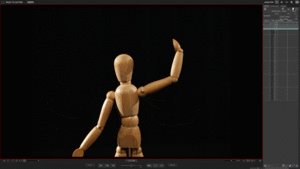
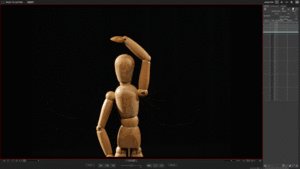
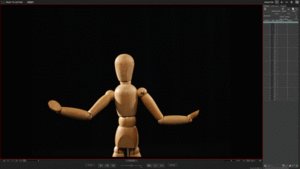
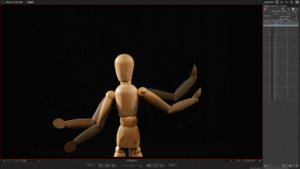
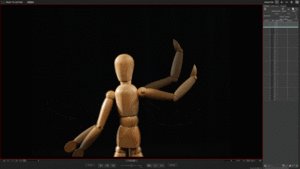
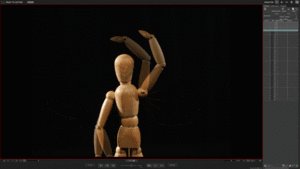
By using this puppet, we will only be moving its arms as an example for using Onion skinning for 3D Animation.
(Fig. 3.0)
(Fig. 3.1)
(Fig. 3.2)
(Fig. 3.3)
(Fig. 3.4)
(Fig. 3.5)
(Fig. 3.6)
(Fig. 3.7)