Difference between revisions of "Onionskin - Dragonframe"
| Line 11: | Line 11: | ||
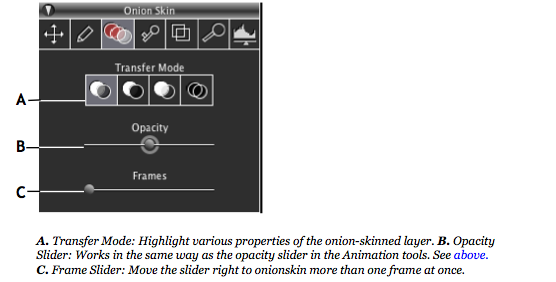
[[File:Onionskin_Palette.png|frame|none|alt=Alt text]] | [[File:Onionskin_Palette.png|frame|none|alt=Alt text]] | ||
| + | |||
| + | |||
| + | <gallery caption="Onionskin Examples" widths="180px" heights="120px" > | ||
| + | File:onionskin5.png|No onionskin. | ||
| + | File:onionskin1.png|First frame at lower opacity. | ||
| + | File:onionskin2.png|Both layers at equal opacity. | ||
| + | File:onionskin3.png|First frame at greater opacity. | ||
| + | File:onionskin4.png|Live view completely transparent. | ||
| + | </gallery> | ||
[[Category:Animation Labs]][[Category:Dragonframe]] | [[Category:Animation Labs]][[Category:Dragonframe]] | ||
Revision as of 08:27, 31 October 2014
Intro
Onion skinning is a technique used in animation that allows an animator to see several frames at once. Dragonframe's main animation window has an onionskin setting, as does the Dragonframe keypad.
Using Onionskin
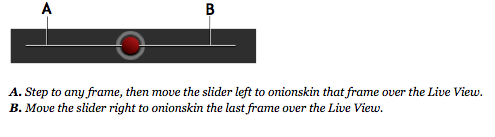
The onionskin setting in Dragonframe is controlled by keypad or the slider in the animation window. The Onionskin Opacity Slider adds an onionskin layer of a previous frame over the Live View. You can adjust how translucent that layer appears, or select which frame you choose to layer. The Dragonframe keypad's Onionskin Left and Onionskin Right settings will adjust the opacity in small increments.
There is also an Onionskin tool in the Animation Palette that gives you additional control over onionskin opacity. Move the mouse over the View pane to access the palette.
- Onionskin Examples