Difference between revisions of "How to Use HelpWiki Page Layouts"
From Help Wiki
| Line 25: | Line 25: | ||
'''You can contact Academic technologies if you need any help creating a MediaWiki page''' | '''You can contact Academic technologies if you need any help creating a MediaWiki page''' | ||
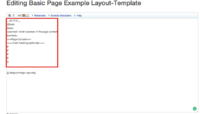
| − | ====Editing pages built using templates==== | + | ====Editing pages built using templates==== [[File:Screen Shot 2017-05-21 at 5.12.35 PM.png|150px|thumbnail|right]] |
| − | Pages using layout template cannot be edited via visual editor. To enable Visual Editor editing, you'll want to convert your page from template format to HTML using the "subst" command. | + | Pages using layout template cannot be edited via visual editor. To enable Visual Editor editing, you'll want to convert your page from template format to HTML using the "subst" command. [[File:Screen Shot 2017-05-21 at 5.14.16 PM.png|150px|thumbnail|right]] |
| − | * input "subst:" right before the start of the template and save the page. | + | * input "subst:" right before the start of the template and save the page. [[File:Screen Shot 2017-05-21 at 5.14.36 PM.png|150px|thumbnail|right]] |
* The template syntax will be replaced by the html layout tags | * The template syntax will be replaced by the html layout tags | ||
| Line 36: | Line 36: | ||
}} | }} | ||
</pre> | </pre> | ||
| − | ===Page Layouts Using HTML Layouts=== | + | ===Page Layouts Using HTML Layouts=== |
| − | *Use of HTML to build the page allows the user to utilize the visual editor right away when creating a page | + | *Use of HTML to build the page allows the user to utilize the visual editor right away when creating a page |
| − | '''Step One''' | + | '''Step One''' |
#Follow Steps 1-2 from '''How to set up a template''' to find sample the HTML Pages | #Follow Steps 1-2 from '''How to set up a template''' to find sample the HTML Pages | ||
#Select one of the HTML pages in the Page Layout Category which lists the common HTML formats for wiki pages that the user can copy and paste. | #Select one of the HTML pages in the Page Layout Category which lists the common HTML formats for wiki pages that the user can copy and paste. | ||
Revision as of 14:23, 26 May 2017
How to Use Page Layouts to Design your Help Wiki Page.
Understanding the Bootstrap 3.0 classes available for grid-based page layouts could help you better understand how the pages are structured.
===Page Layouts Using Templates===- Templates allow the user to format pages into preexisting layouts without needing to know HTML.
- There are two ways to utilize templates when creating pages in the Evergreen HelpWiki
Step One: Copy and paste template syntax.
- Navigate from the home page to the category Web Publishing and click Wiki Admin
- From the Wiki Amin Catagory, click on the subcategory Page Layouts
- Select the page that utilizes the template you want to use for your page.
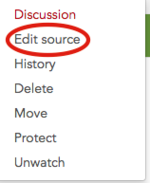
- From the page navigate to the ... icon and select edit source.
- Highlight the syntax in the editing box included in the curly brackets.
Step Two: Utilize the template to format your page
- Navigate back to your page and select Edit Source
- Paste the syntax you copied from the template example page into the editing box for your page
- Follow the instructions included in the syntax in order to fill in the template with your content
You can contact Academic technologies if you need any help creating a MediaWiki page
- input "subst:" right before the start of the template and save the page.
- The template syntax will be replaced by the html layout tags
Syntax to flatten TwoColumn template would look like
{{subst:TwoColumn ...
}}
Page Layouts Using HTML Layouts
- Use of HTML to build the page allows the user to utilize the visual editor right away when creating a page
Step One
- Follow Steps 1-2 from How to set up a template to find sample the HTML Pages
- Select one of the HTML pages in the Page Layout Category which lists the common HTML formats for wiki pages that the user can copy and paste.
- Navigate to the ... and select Edit Source
- Copy and paste the HTML layout from other formatted pages to style your page.
Example HTML format
Create a main content + sidebar layout
<div class="container-fluid">
<div class="row">
<div class="col-md-7 ">
<div class="lead">Lead text goes here </div>
</div><!-- end col-md-7 -->
<div class="col-md-1"></div>
<div class="col-md-3 sidebar">
*[[sidebar links can go here]]
</div> <!-- end col-md-3-->
</div> <!-- end row -->
</div> <!-- end container-->