Difference between revisions of "Onionskin - Dragonframe"
Mediaintern5 (Talk | contribs) (→2D Animation (Hand-Drawn)) |
Mediaintern5 (Talk | contribs) (→2D Animation (Hand-Drawn)) |
||
| Line 96: | Line 96: | ||
(Fig. 2.2) | (Fig. 2.2) | ||
</center> | </center> | ||
| + | |||
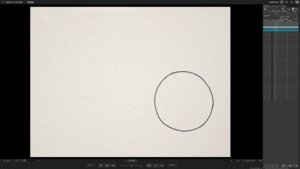
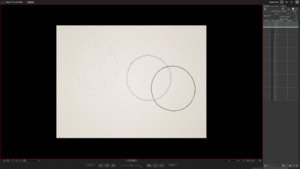
<center>2.Right after taking the shot of the first frame, the opacity is lower. </center><center>The second frame (Fig. 2.2), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View,</center> <center>while the previous frame is pushed to the background.</center> | <center>2.Right after taking the shot of the first frame, the opacity is lower. </center><center>The second frame (Fig. 2.2), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View,</center> <center>while the previous frame is pushed to the background.</center> | ||
[[File:2DOnion3JPEG.jpg|centre|thumb]] | [[File:2DOnion3JPEG.jpg|centre|thumb]] | ||
| + | <center> | ||
(Fig. 2.3) | (Fig. 2.3) | ||
| + | </center> | ||
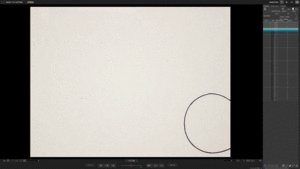
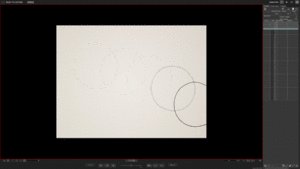
* Right after taking the frame shot of the second frame, the opacity is lower. The third frame (Fig. 2.3), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View. | * Right after taking the frame shot of the second frame, the opacity is lower. The third frame (Fig. 2.3), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View. | ||
[[File:2DOnion4JPEG.jpg|centre|thumb]] | [[File:2DOnion4JPEG.jpg|centre|thumb]] | ||
Revision as of 22:08, 27 November 2018
Contents
Intro
Onion skinning is a technique, accessible in the Dragonframe software, that enables animators to simultaneously see several of their most recent frames in Live View. Onion skinning is essential to accurately have fluid animation.
Settings
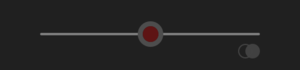
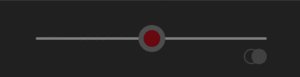
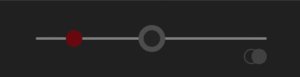
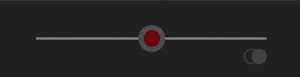
- When opening Dragonframe, you will find a tool called the Onion skin Opacity Slider which is located underneath the Live-View (see Fig. 1.0 & Fig. 1.1).
(Fig 1.1)
(Fig. 1.2)
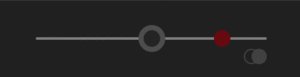
- The Onion skin Opacity Slider lets you control the opacity of your animation frames. By moving the red inner dot (Fig. 1.1) halfway to the right, you will only see the most recent frame paired with the last frame. When moving the red dot all the way to the left or right, you will only see the current frame that you chose. In this case, you won't see any onion skinning.
Onion Skin Modes
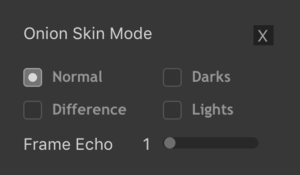
- At the bottom right of the Onion Skin Opacity Slider, there is an icon depicted in Figure 1.3 that, when clicked, opens up the Onion Skin Modes (Figure 1.4).
(Fig. 1.3)
(Fig. 1.4)
Onion Skin Modes:
- Normal - The standard onion skinning mode.
- Frame Echo - Frame Echo allows you to see all of your existing frames that you took through the Live-View by sliding the small grey circle to the far right (see Fig. 1.5 & 1.6)
- Difference - If the frames are the same, the images becomes black.
- Darks - By activating the Frame Echo, the darker colors becomes more vibrant.
- Lights - By activating the Frame Echo, the light colors becomes more vibrant.
(Fig 1.5)
As you can see through the Fig. 1.5, a series of frames are stacked on top of each other.
The darkest circle is in the forward most frame as the rest of the stack transparently behind in order when activating the Frame Echo.
(Fig. 1.6)
(Frame Echo activated without the X-Sheet.)
Onion Skin Examples
Getting Ready
- Use the pegbar to secure your artwork when utilizing the main animation stand.
- Open up Dragonframe (for questions with opening Dragonframe and details, see Basic Animation 2D).
- Use Auto-Focus to focus the area where you placed your drawing or objects. (for questions on using Auto-Focus and details, see Focusing-Dragonframe).
- Click on X-Sheet in the upper right hand corner of Dragonframe (for questions about X-Sheet, see X-Sheet Dragonframe).
- Take several frames of your artwork and/or objects.
2D Animation (Hand-Drawn)
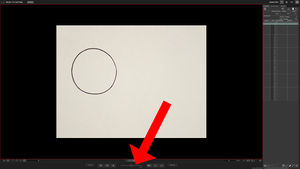
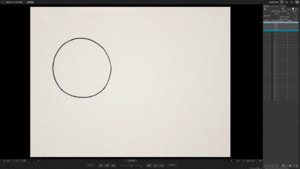
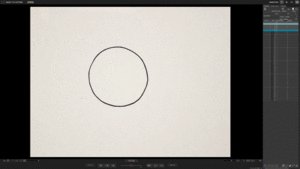
- For 2D Animation, we will use a hand drawn circle to demonstrate how Onion skinning works. Be aware that if the lines are darker, then it's on the Live View when the onion skin is activated.
(Fig. 2.0)
(Fig. 2.1)
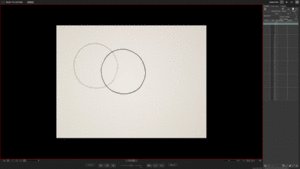
1.The first frame (Fig. 2.1), without the Onion skin, shown in the Live-View.
(Fig. 2.2)
(Fig. 2.3)
- Right after taking the frame shot of the second frame, the opacity is lower. The third frame (Fig. 2.3), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View.
(Fig. 2.4)
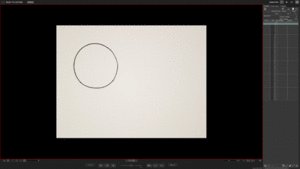
- Right after taking the frame shot of the third frame, the opacity is lower. The fourth frame (Fig. 2.4), with thicker lines, has been drawn and ready to be taken as a shot through the Live-View.
(Fig. 2.5)
- Right after taking the frame shot of the fourth frame, opacity is lower. The fifth frame (Fig. 2.5), with thicker lines, has been drawn and is ready to be taken as a shot through the Live-View.
(Fig. 2.6)
(A GIF example of onion skinning with 2D Animation.)
3D Animation
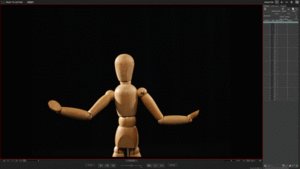
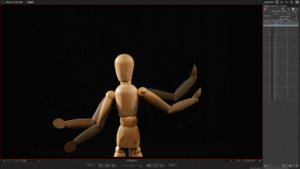
- By using this puppet, we will only be moving its arms as an example by using Onion skinning for 3D Animation.
(Fig. 3.0)
- (Fig. 3.1)
- The puppet repositioned to be taken as the first frame (Fig. 3.1).
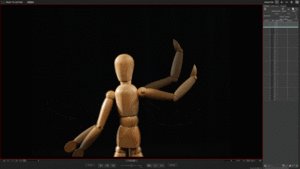
(Fig. 3.2)
- After taking the shot of the first frame, the opacity of the arms are lower when moving the arms. Right after repositioning the puppet (Fig.3.2), it is now ready to be taken as a second frame through the Live-View.
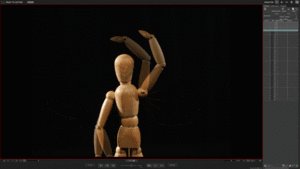
(Fig. 3.3)
- After capturing the second frame, the arms repositioned and is ready to be shot as a third frame (Figure 3.3).
(Fig. 3.4)
- The arms repositioned to be shot as a fourth frame (Fig 3.4).
(Fig. 3.5)
- The arms repositioned to be shot for the fifth frame (Fig. 3.5).
(Fig. 3.6)
- The last and final shot of repositioning the puppet (Fig. 3.6).
(Fig. 3.7)
- (A GIF example of onion skinning with 3D Animation.)
Note
- Another useful thing to note when resuming where you left off is by using onion skinning, you have the ability to align your artwork in position within the frame when re-opening your Dragonframe folder. This is helpful to use if the Main Animation Desk or the height adjustment (that holds the camera) has been bumped or altered.