Difference between revisions of "Onionskin - Dragonframe"
From Help Wiki
Mediaintern5 (Talk | contribs) (→3D Animation) (Tag: VisualEditor) |
Mediaintern5 (Talk | contribs) (→Onion Skin Examples) |
||
| Line 80: | Line 80: | ||
<br> | <br> | ||
<br> | <br> | ||
| − | + | <div style="column-count:2;-moz-column-count:2;-webkit-column-count:2">[File:2DAnimation(GIF).gif|centre|thumb]] | |
<center> | <center> | ||
(Fig. 2.0) | (Fig. 2.0) | ||
</center> | </center> | ||
| + | </div> | ||
<hr> | <hr> | ||
[[File:2DOnion1JPEG.jpg|centre|thumb]] | [[File:2DOnion1JPEG.jpg|centre|thumb]] | ||
Revision as of 10:17, 28 November 2018
Contents
Intro
- Onion skinning is a technique, accessible in the Dragonframe software, that enables animators to simultaneously see several of their most recent frames in Live View. Onion skinning is essential to accurately have fluid animation.
Settings
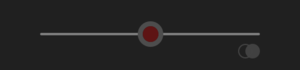
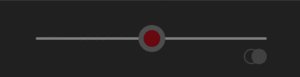
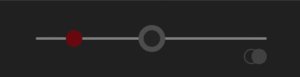
- When opening Dragonframe, you will find a tool called the Onion skin Opacity Slider, which is located underneath the Live-View (see Fig. 1.0 & Fig. 1.1).
(Fig 1.1)
(Fig. 1.2)
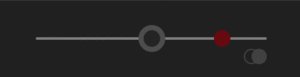
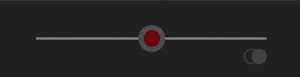
- The Onion skin Opacity Slider lets you control the opacity of your animation frames. By moving the red inner dot (Fig. 1.1) halfway to the right, you will only see the most recent frame paired with the last frame. When moving the red dot all the way to the left or right, you will only see the current frame that you chose. In this case, you won't see any onion skinning.
Onion Skin Modes
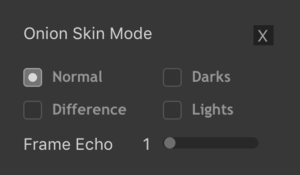
- At the bottom right of the Onion Skin Opacity Slider, there is an icon depicted in Figure 1.3 that, when clicked, opens up the Onion Skin Modes (Figure 1.4).
(Fig. 1.3)
(Fig. 1.4)
Onion Skin Modes:
- Normal - The standard onion skinning mode.
- Frame Echo - Frame Echo allows you to see all of your existing frames that you took through the Live-View by sliding the small grey circle to the far right (see Fig. 1.5 & 1.6)
- Difference - If the frames are the same, the images becomes black.
- Darks - By activating the Frame Echo, the darker colors becomes more vibrant.
- Lights - By activating the Frame Echo, the light colors becomes more vibrant.
(Fig 1.5)
As you can see through the Fig. 1.5, a series of frames are stacked on top of each other.
The darkest circle is in the forward most frame as the rest of the stack transparently behind in order when activating the Frame Echo.
(Fig. 1.6)
(Frame Echo activated without the X-Sheet.)
Onion Skin Examples
2D Lab
Getting Ready
- Use the pegbar to secure your artwork when utilizing the main animation stand.
- Open up Dragonframe (for questions with opening Dragonframe and details, see Basic Animation 2D).
- Use Dragonframe to set the focus in the the area, where you placed your drawing or objects. (for questions on using Auto-Focus and details, see Focusing-Dragonframe).
- Click on X-Sheet in the upper right hand corner of Dragonframe (for questions about X-Sheet, see X-Sheet Dragonframe).
- Take several frames of your artwork and/or objects.
2D Animation (Hand-Drawn)
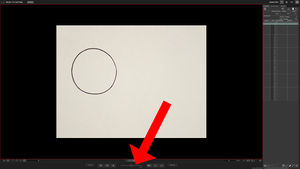
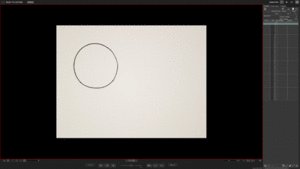
- For 2D Animation, we will use a hand drawn circle to demonstrate how Onion skinning works. Be aware that if the lines are darker, then it's on the Live View when the onion skin is activated.
[File:2DAnimation(GIF).gif|centre|thumb]]
(Fig. 2.0)
(Fig. 2.1)
1.The first frame (Fig. 2.1), without the Onion skin, shown in the Live-View.
(Fig. 2.2)
(Fig. 2.3)
(Fig. 2.4)
(Fig. 2.5)
(Fig. 2.6)
Realigning The Stand
- Another useful thing to note when resuming where you left off is by using onion skinning, you have the ability to align your artwork in position within the frame when re-opening your Dragonframe folder. This is helpful to use if the Main Animation Desk or the height adjustment (that holds the camera) has been bumped or altered.
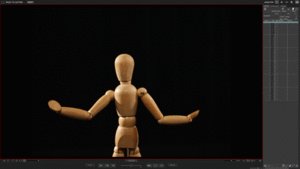
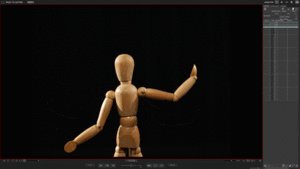
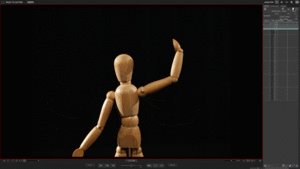
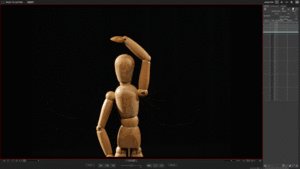
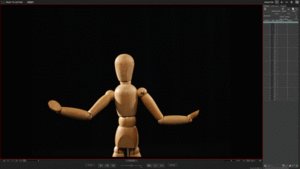
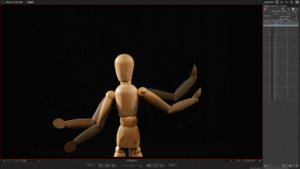
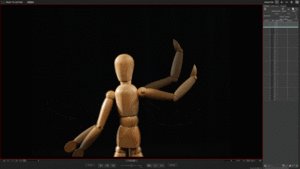
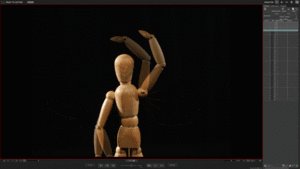
3D Animation
- By using this puppet, we will only be moving its arms as an example for using Onion skinning for 3D Animation.
(Fig. 3.0)
(Fig. 3.1)
(Fig. 3.2)
(Fig. 3.3)
(Fig. 3.4)
(Fig. 3.5)
(Fig. 3.6)
(Fig. 3.7)