User:Krusea/onionskin
From Help Wiki
< User:Krusea
Revision as of 10:09, 28 November 2018 by Krusea (Talk | contribs) (Created page with "==== 2D Animation (Hand-Drawn) ==== * For 2D Animation, we will use a hand drawn circle to demonstrate how Onion skinning works. Be aware that if the lines are darker, then it...")
2D Animation (Hand-Drawn)
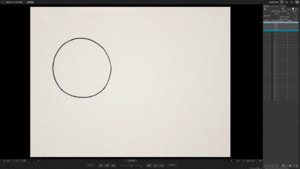
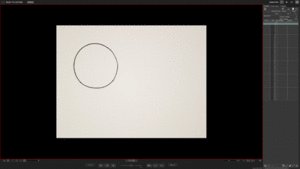
- For 2D Animation, we will use a hand drawn circle to demonstrate how Onion skinning works. Be aware that if the lines are darker, then it's on the Live View when the onion skin is activated.
(Fig. 2.0)
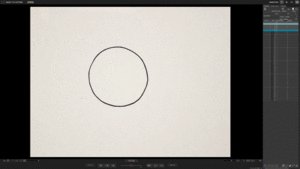
(Fig. 2.1)
1.The first frame (Fig. 2.1), without the Onion skin, shown in the Live-View.
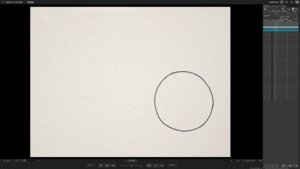
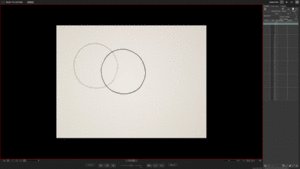
(Fig. 2.2)
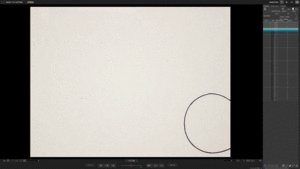
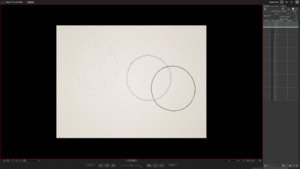
(Fig. 2.3)
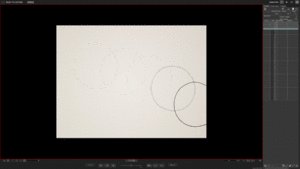
(Fig. 2.4)
(Fig. 2.5)
(Fig. 2.6)