Difference between revisions of "Attach a file to a WordPress post or page"
From Help Wiki
m |
m (subst applied to Template:TwoColumn) |
||
| (13 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | <div class=" | + | <div class="container-fluid"> |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
<div class="lead"> | <div class="lead"> | ||
| − | + | Learn how to upload a file to WordPress and add a link for others to download. | |
</div> | </div> | ||
| − | + | ||
===Upload the file and create a link=== | ===Upload the file and create a link=== | ||
From the post or page where you want the link: | From the post or page where you want the link: | ||
| Line 10: | Line 12: | ||
#Choose '''Upload Files''' and '''Select File''' to locate the file on your hard drive (you can also drag and drop the file) | #Choose '''Upload Files''' and '''Select File''' to locate the file on your hard drive (you can also drag and drop the file) | ||
#Change the Title field if you need to, this will become the name of the link embedded in your post | #Change the Title field if you need to, this will become the name of the link embedded in your post | ||
| − | #Set the '''Link To | + | #Set the '''Link To''' field to '''Media File''' otherwise an additional page will be created to download the file from |
#Click the '''"Insert into post"''' button to create the text link to the file | #Click the '''"Insert into post"''' button to create the text link to the file | ||
#Publish your post | #Publish your post | ||
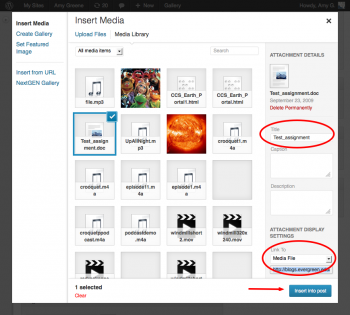
| − | [[Image:Wordpress-attachfile.png]] | + | [[Image:Wordpress-attachfile.png|350px]] |
| − | <!-- end | + | |
| + | ===For protected files=== | ||
| + | To attach files that need protected access see: | ||
| + | |||
| + | [[Linking to Protected Files on Orca| Attaching links to protected readings in WordPress]] | ||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
</div> | </div> | ||
| − | <div class=" | + | <div class="col-md-1"></div> |
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Sidebar Header}} | ||
| + | |||
{{WordPress Help Sidebar}} | {{WordPress Help Sidebar}} | ||
| − | <!-- end | + | <!-- end col-md-3--> |
</div> | </div> | ||
| − | <!-- end row | + | <!-- end row--> |
</div> | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
Latest revision as of 17:00, 14 August 2017
Learn how to upload a file to WordPress and add a link for others to download.
Upload the file and create a link
From the post or page where you want the link:
- Click the Add Media button
- Choose Upload Files and Select File to locate the file on your hard drive (you can also drag and drop the file)
- Change the Title field if you need to, this will become the name of the link embedded in your post
- Set the Link To field to Media File otherwise an additional page will be created to download the file from
- Click the "Insert into post" button to create the text link to the file
- Publish your post
For protected files
To attach files that need protected access see:
Attaching links to protected readings in WordPress