Difference between revisions of "Attach a file to a WordPress post or page"
From Help Wiki
m |
m |
||
| Line 2: | Line 2: | ||
<div class="row-fluid"><div class="span8 "> | <div class="row-fluid"><div class="span8 "> | ||
<div class="lead"> | <div class="lead"> | ||
| − | [[Image:Blue-l.png|left|75px]] | + | [[Image:Blue-l.png|left|75px]] Learn how to uploading a file to WordPress and add a link for others to download. |
</div> | </div> | ||
<div class="gradientshadow"></div> | <div class="gradientshadow"></div> | ||
Revision as of 15:15, 8 October 2013
Upload the file and create a link
From the post or page where you want the link:
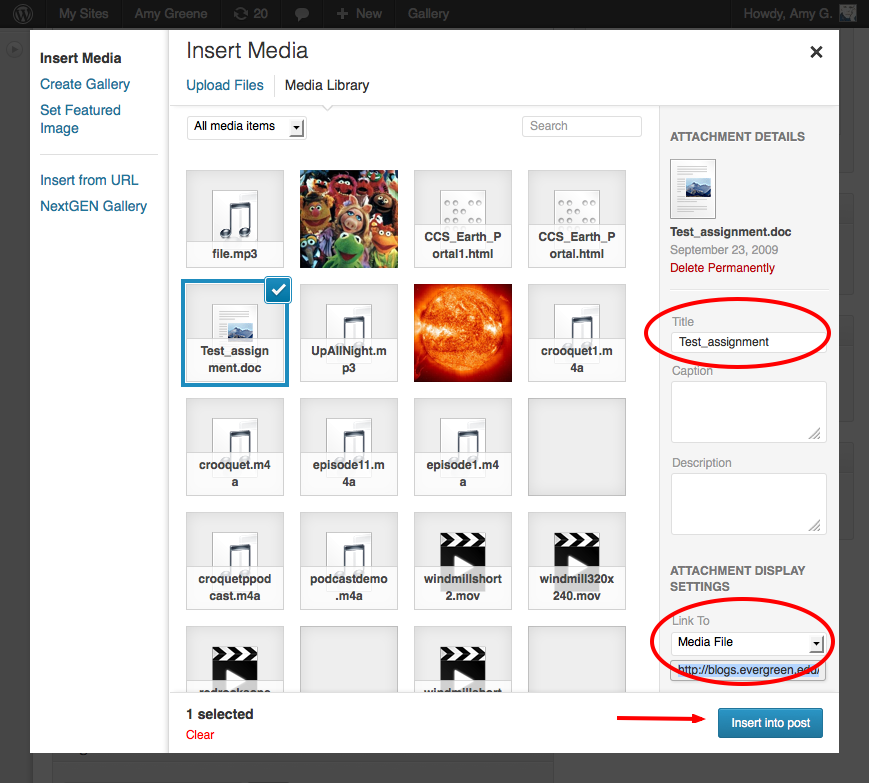
- Click the Add Media button
- Choose Upload Files and Select File to locate the file on your hard drive (you can also drag and drop the file)
- Change the Title field if you need to, this will become the name of the link embedded in your post
- Set the Link To" filed to Media File otherwise and additional page will be created to download the file from
- Click the "Insert into post" button to create the text link to the file
- Publish your post
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction