Difference between revisions of "Create New Site - First Time in WordPress"
From Help Wiki
m |
m |
||
| (55 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | ===I'm new to | + | |
| − | [[File: | + | <div class="container-fluid"> |
| − | [[File: | + | <div class="row"> |
| − | ====Create a | + | <div class="col-md-8"> |
| − | #Navigate a web browser to | + | <div class="lead"> |
| − | + | Create a WordPress site for users new to wordpress.evergreen.edu | |
| − | #*Need help? See: [[Evergreen Login Overview]] | + | </div> |
| − | # | + | |
| − | + | ===I'm new to wordpress.evergreen.edu=== | |
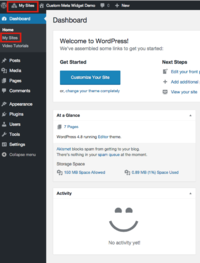
| − | #Enter the '''Site Name''' - this will become part of your unique URL or web address and cannot be changed. | + | [[File:Screen Shot 2017-08-15 at 2.28.44 PM.png|200px|thumb|How to navigate to '''My Sites''']] |
| + | [[File:Screen Shot 2017-08-15 at 2.23.40 PM.png|200px|thumb|Create a new site from '''My Sites''']] | ||
| + | [[File:Screen Shot 2017-08-11 at 2.27.15 PM.png|200px|thumb|right|The final step in creating a live link]] | ||
| + | blogs.evergreen.edu is Evergreen's WordPress instance primarily for community members looking to self-create a wordpress site/blog/academic journal. To create your own site, all you need is an evergreen email address and login. | ||
| + | |||
| + | Note: Faculty looking to create a curricular site using WordPress should request a site be created at sites.evergreen.edu. | ||
| + | ====Create a wordpress.evergreen.edu account and a new blog==== | ||
| + | #Navigate a web browser to the '''[http://wordpress.evergreen.edu/ wordpress.evergreen.edu]''' and click '''login/signup''' - you should be automatically redirected to the dashboard. | ||
| + | #*Need account help? See: [[Evergreen Login Overview]] | ||
| + | #To create a new blog site select '''My Sites''' from the sidebar and select '''Add New''' | ||
| + | #Enter the '''Site Name''' - this will become part of your unique URL or web address and cannot be changed. | ||
#Enter the '''Site Title''' - this will be used in the header section of your site and can be changed later | #Enter the '''Site Title''' - this will be used in the header section of your site and can be changed later | ||
| − | |||
#From the drop-down menu choose the''' blog type''': Program/Course, Individual, Group or Other. | #From the drop-down menu choose the''' blog type''': Program/Course, Individual, Group or Other. | ||
| − | #Click ''' | + | #Click '''Create Site'''. You should now be ready to login to your new blog. |
| + | ===If You Want Your Site to be Private=== | ||
| + | Under the '''Site title''' section, there is a list of different privacy settings you can choose from. These are... | ||
| + | *'''Visible only to registered users of this network'''- Only people with an Evergreen Username can see your site | ||
| + | *'''Visible only to registered users of this site''' - Only people you add to your site can see it | ||
| + | *'''Visible only to administrators of this site'''- Only admins can see the site | ||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| + | |||
| + | {{WordPress CreatingSite Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | {{WordPress NavigatingWordPress Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| − | {{WordPress Help}} | + | {{WordPress Help Sidebar}} |
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
| + | [[category:Wordpress]] | ||
Revision as of 13:18, 24 December 2019
Create a WordPress site for users new to wordpress.evergreen.edu
I'm new to wordpress.evergreen.edu
blogs.evergreen.edu is Evergreen's WordPress instance primarily for community members looking to self-create a wordpress site/blog/academic journal. To create your own site, all you need is an evergreen email address and login.
Note: Faculty looking to create a curricular site using WordPress should request a site be created at sites.evergreen.edu.
Create a wordpress.evergreen.edu account and a new blog
- Navigate a web browser to the wordpress.evergreen.edu and click login/signup - you should be automatically redirected to the dashboard.
- Need account help? See: Evergreen Login Overview
- To create a new blog site select My Sites from the sidebar and select Add New
- Enter the Site Name - this will become part of your unique URL or web address and cannot be changed.
- Enter the Site Title - this will be used in the header section of your site and can be changed later
- From the drop-down menu choose the blog type: Program/Course, Individual, Group or Other.
- Click Create Site. You should now be ready to login to your new blog.
If You Want Your Site to be Private
Under the Site title section, there is a list of different privacy settings you can choose from. These are...
- Visible only to registered users of this network- Only people with an Evergreen Username can see your site
- Visible only to registered users of this site - Only people you add to your site can see it
- Visible only to administrators of this site- Only admins can see the site