Difference between revisions of "Create New Site - First Time in WordPress"
From Help Wiki
m |
m |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | + | {{WPTutorial| Create a new account and site for users new to blogs.evergreen.edu | |
| − | + | | | |
| − | + | ||
| − | + | ||
| − | + | ||
===I'm new to blogs.evergreen.edu=== | ===I'm new to blogs.evergreen.edu=== | ||
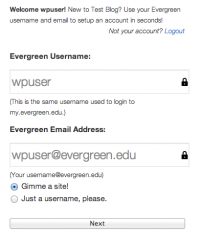
[[File:Wordpress-acct1.png|200px|thumb|right|Create a new account]] | [[File:Wordpress-acct1.png|200px|thumb|right|Create a new account]] | ||
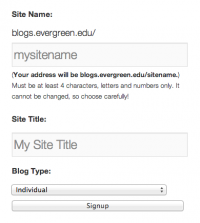
[[File:Wordpress-acct2.png|thumb|200px|right|Create a site]] | [[File:Wordpress-acct2.png|thumb|200px|right|Create a site]] | ||
| + | blogs.evergreen.edu is Evergreen's WordPress instance primarily for community members looking to self-create a wordpres site/blog/academic journal. To create your own site, all you need is an evergreen email address and login. Faculty looking to create a curricular site using WordPress should use sites.evergreen.edu. | ||
====Create a blogs.evergreen.edu account==== | ====Create a blogs.evergreen.edu account==== | ||
#Navigate a web browser to the '''[http://blogs.evergreen.edu/wp-login.php blogs.evergreen.edu login]''' and login via the CAS login window. | #Navigate a web browser to the '''[http://blogs.evergreen.edu/wp-login.php blogs.evergreen.edu login]''' and login via the CAS login window. | ||
| Line 23: | Line 21: | ||
When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable: | When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable: | ||
'''[[Privacy Settings - WordPress |Change your privacy settings]]'''. | '''[[Privacy Settings - WordPress |Change your privacy settings]]'''. | ||
| − | + | | | |
| − | + | {{WordPress CreatingSite Sidebar}} | |
| − | + | ---- | |
{{WordPress Help Sidebar}} | {{WordPress Help Sidebar}} | ||
| − | + | }} | |
| − | + | ||
| − | + | ||
| − | + | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
Revision as of 15:49, 30 December 2015
Create a new account and site for users new to blogs.evergreen.edu
I'm new to blogs.evergreen.edu
blogs.evergreen.edu is Evergreen's WordPress instance primarily for community members looking to self-create a wordpres site/blog/academic journal. To create your own site, all you need is an evergreen email address and login. Faculty looking to create a curricular site using WordPress should use sites.evergreen.edu.
Create a blogs.evergreen.edu account
- Navigate a web browser to the blogs.evergreen.edu login and login via the CAS login window.
- If you already have an account created at blogs.evergreen.edu this will login in directly to your dashboard.
- If you're new you will be asked to create an account. Your Evergreen username and email are auto-filled
- Need account help? See: Evergreen Login Overview
- If you only want to create an account and do not need to set up a blog choose Just a username and click the Next button
Setting up a new blog
- If you also want to create a new blog site select Gimme a blog! and click Next
- Enter the Site Name - this will become part of your unique URL or web address and cannot be changed.
- Enter the Site Title - this will be used in the header section of your site and can be changed later
- From the drop-down menu choose the blog type: Program/Course, Individual, Group or Other.
- Click Signup. You should now be ready to login to your new blog.
Your site is not public, yet
When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable: Change your privacy settings.
WordPress Tutorial
Creating a Site
- Creating a site (for first time users)
- Creating additional sites (for return users)
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction