Difference between revisions of "Images in Wordpress"
From Help Wiki
m |
m |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | <div class=" | + | <div class="row-fluid"><div class="span8 "> |
| − | + | <div class="lead"> | |
| + | [[Image:Blue-l.png|left|75px]] Learn to insert images into your Posts or pages. | ||
| + | </div> | ||
| + | <div class="gradientshadow"></div> | ||
[[Image:imagemenu.png|thumb|250px|right|Figure 1]] | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] | ||
| Line 17: | Line 20: | ||
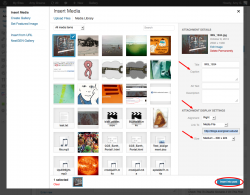
*You can customize how the image looks once you upload it by clicking on the image once in your page or post and clicking on the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3). From here you can realign, resize and add a caption. | *You can customize how the image looks once you upload it by clicking on the image once in your page or post and clicking on the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3). From here you can realign, resize and add a caption. | ||
* When editing an image, clicking on Advanced Settings will provide more tools for customizing the image to fit you post or page. | * When editing an image, clicking on Advanced Settings will provide more tools for customizing the image to fit you post or page. | ||
| + | |||
| + | <!-- end span8 --> | ||
| + | </div> | ||
| + | <div class="span4 gradientbox"> | ||
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end span4--> | ||
| + | </div> | ||
| + | <!-- end row-fluid --> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
Revision as of 14:52, 8 October 2013
Uploading Images To Wordpress
- click on the small icon next to the upload/insert text (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Edit image properties afterwards
- You can customize how the image looks once you upload it by clicking on the image once in your page or post and clicking on the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3). From here you can realign, resize and add a caption.
- When editing an image, clicking on Advanced Settings will provide more tools for customizing the image to fit you post or page.
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction