Difference between revisions of "Images in Wordpress"
From Help Wiki
m |
m |
||
| Line 36: | Line 36: | ||
---- | ---- | ||
| + | |||
| + | |||
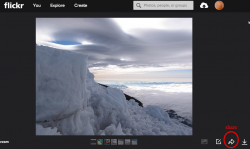
[[File:Flickr-Photo-Sharing.png|250px|thumb|right|Flickr share option]] | [[File:Flickr-Photo-Sharing.png|250px|thumb|right|Flickr share option]] | ||
===Cloud-based Image Hosting=== | ===Cloud-based Image Hosting=== | ||
Revision as of 12:24, 5 October 2015
Storing Images in your WordPress Media Library
Uploading Images To Wordpress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
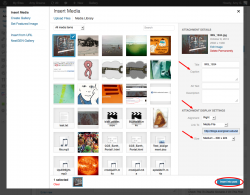
- Click on theAdd Media icon (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Edit image properties afterwards
You can customize how the image looks once you upload it.
- Clicking on the image once in your page or post then click the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3).
- From here you can realign, resize and add a caption.
File storage space
By default all sites have a 100MB upload limit. You can request an increase from Academic Computing or consider using a cloud-based image storage solution.
Cloud-based Image Hosting
Embed an image from Flickr.com
- Create a flickr account and uploaded images
- Navigate to the image you'd like to embed from your Flickr account
- Click the Share button
- Copy the URL to your image (under the "Grab Link" option)
- Paste the URL to your image on its own line in your WordPress post or page
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction