Difference between revisions of "Interrogating Emotions - Uploading Images"
From Help Wiki
(Created page with "__NOTOC__ <div class="row-fluid"><div class="span8 "> <div class="lead"> 75px Learn to insert images into your Posts or pages. </div> <div class="gra...") |
|||
| Line 2: | Line 2: | ||
<div class="row-fluid"><div class="span8 "> | <div class="row-fluid"><div class="span8 "> | ||
<div class="lead"> | <div class="lead"> | ||
| − | + | Learn to insert images into your Posts or pages. | |
</div> | </div> | ||
<div class="gradientshadow"></div> | <div class="gradientshadow"></div> | ||
Revision as of 10:17, 6 November 2013
Learn to insert images into your Posts or pages.
Uploading Images To Wordpress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
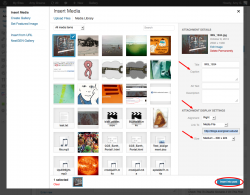
- Click on theAdd Media icon (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Edit image properties afterwards
You can customize how the image looks once you upload it.
- Clicking on the image once in your page or post then click the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3).
- From here you can realign, resize and add a caption.
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction