Difference between revisions of "Terroir - Easy Instagram Plugin"
From Help Wiki
m (→Examples:) |
m |
||
| Line 1: | Line 1: | ||
| − | === | + | __NOTOC__ |
| − | + | [[File:Instagram-Widgets-WordPress.png|thumb|200px|right]] | |
| + | ===Customize the Instagram Sidebar Gallery=== | ||
| + | #Go to Appearance > Widgets | ||
| + | #Locate the widget block where the Easy Instagram Widget is (for templated sites this is "Home-Sidebar 2") | ||
| + | #Expand the widget block and expand the Easy Instagram plugin widget to view options | ||
| + | # | ||
| − | |||
| + | === Create photo feeds on Instagram Gallery Page === | ||
| + | To create one or more Instagram photo feeds, use the Easy Instagram widget, or use the following shortcodes to generate an Instagram feed in the content area of a Post or Page. By default the shortcode will display a single image. | ||
| + | |||
| + | ==== Shortcode Examples: ==== | ||
* [easy-instagram user_id='123456789'] | * [easy-instagram user_id='123456789'] | ||
* [easy-instagram tag='puppy' limit=2] | * [easy-instagram tag='puppy' limit=2] | ||
| Line 12: | Line 20: | ||
* [easy-instagram user_id='123456789' limit=4 thumb_size=90 thumb_click='colorbox' template='grid'] | * [easy-instagram user_id='123456789' limit=4 thumb_size=90 thumb_click='colorbox' template='grid'] | ||
| − | === Options === | + | ==== Options ==== |
| − | + | ||
* user_id = The numerical ID number for your Instagram account shown on the Easy Instagram Settings page | * user_id = The numerical ID number for your Instagram account shown on the Easy Instagram Settings page | ||
* tag = hashtags to search for | * tag = hashtags to search for | ||
| Line 29: | Line 36: | ||
* template = defines the template used to display the images. Options: default, horizontal, grid. Default: default (Display images one below the other). | * template = defines the template used to display the images. Options: default, horizontal, grid. Default: default (Display images one below the other). | ||
| − | |||
| − | |||
| − | |||
| − | |||
[[Category:2015-2016]] | [[Category:2015-2016]] | ||
Revision as of 15:34, 21 October 2015
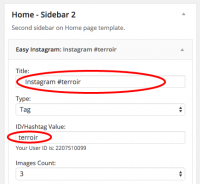
Customize the Instagram Sidebar Gallery
- Go to Appearance > Widgets
- Locate the widget block where the Easy Instagram Widget is (for templated sites this is "Home-Sidebar 2")
- Expand the widget block and expand the Easy Instagram plugin widget to view options
Create photo feeds on Instagram Gallery Page
To create one or more Instagram photo feeds, use the Easy Instagram widget, or use the following shortcodes to generate an Instagram feed in the content area of a Post or Page. By default the shortcode will display a single image.
Shortcode Examples:
- [easy-instagram user_id='123456789']
- [easy-instagram tag='puppy' limit=2]
- [easy-instagram user_id='123456789' limit=4]
- [easy-instagram tag='puppy' limit=2 caption_hashtags=false]
- [easy-instagram user_id='123456789' author_format='published by %s']
- [easy-instagram user_id='123456789' limit=4 thumb_click='thickbox']
- [easy-instagram user_id='123456789' limit=4 thumb_size=90 thumb_click='colorbox' template='grid']
Options
- user_id = The numerical ID number for your Instagram account shown on the Easy Instagram Settings page
- tag = hashtags to search for
- limit = number of pictures to display (20 is max). Default: 1
- caption_hashtags = show or hide hashtags from the end of image caption. Default: true
- caption_char_limit = limit the number of characters output in caption. Set 0 for no caption output. Default: 100
- author_text = allow setting the text format for the image author. Default: "by %s"
- thumb_click = define the action on thumbnail click. Default: no action.
- "thickbox" -> Open the image in a Thickbox popup
- "colorbox" -> Open the image in a Colorbox popup
- "original" -> Open the original image from Instagram, in a new browser tab
- time_text = defines the output format for the image time. The value "#T#" is replaced by the time value generated by the "time_format" option. * Default: "posted #T#"
- time_format = defines the time format. Accepts the standard PHP time formats used by "strftime" (http://php.net/manual/en/function.strftime.php) or "#R#" for "relative time". Default: "#R#".
- thumb_size = defines the thumbnail size. Accepts an integer value for square aspect ratio or 'W x H' for rectangular aspect ratio. Default: Nothing (the default Instagram thumbnail size). Dynamic size for images can also be used by specifying the size as "dynamic_thumbnail", "dynamic_normal" or "dynamic_large" in thumb_size. Dynamic size can be useful for creating responsive layouts, since it provides the images the way Instagram does, without any additional styling.
- template = defines the template used to display the images. Options: default, horizontal, grid. Default: default (Display images one below the other).