Difference between revisions of "Tutorials Style Guide - Example Page Layout"
From Help Wiki
m |
m |
||
| Line 3: | Line 3: | ||
Brief overview to orient what this tutorial is about. May not always be necessary. Adding an small image is always nice.</div> | Brief overview to orient what this tutorial is about. May not always be necessary. Adding an small image is always nice.</div> | ||
| − | + | ||
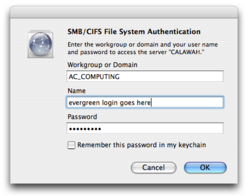
[[Image:Mac calawah1.png|thumb|250px|right|Figure 1]] | [[Image:Mac calawah1.png|thumb|250px|right|Figure 1]] | ||
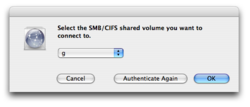
[[Image:Mac calawah2.png|thumb|250px|right|Figure 2]] | [[Image:Mac calawah2.png|thumb|250px|right|Figure 2]] | ||
[[Image:Mac-calawah3.png|thumb|250px|right|Figure 3]] | [[Image:Mac-calawah3.png|thumb|250px|right|Figure 3]] | ||
| − | |||
| − | |||
| − | |||
===Subheading (level 3)=== | ===Subheading (level 3)=== | ||
Revision as of 11:56, 22 June 2011
Brief overview to orient what this tutorial is about. May not always be necessary. Adding an small image is always nice.
Subheading (level 3)
Brief overview to orient what is being done in this section. May not always be necessary.
- Numbered step
- Numbered step with link to larger version of figure graphic. Figure 1
- Numbered step
- Numbered step with link to larger version of figure graphic. Figure 2
- Numbered step with link to larger version of figure graphic. Figure 3
- Embedded images work well when small

Subheading (level 3)
Brief overview to orient what is being done in this section. May not always be necessary.
- Numbered step. Use bold text when indicating menus for clicking, i.e. Go > Connect to Server
- Urls should be written out fullyhttps://studentfiles.evergreen.edu