Difference between revisions of "Visualizing Microbial Seascapes - GIF from image sequence"
From Help Wiki
m |
(→Animated GIFs) |
||
| Line 29: | Line 29: | ||
====Open an image sequence==== | ====Open an image sequence==== | ||
| − | #From Photoshop go '''File > Open''' | + | # From Photoshop go '''File > Open''' |
| + | |||
#Select the first image in the sequence and check the "Image sequence" box | #Select the first image in the sequence and check the "Image sequence" box | ||
#Choose your frame rate from the dialogue box | #Choose your frame rate from the dialogue box | ||
====Output an animated GIF==== | ====Output an animated GIF==== | ||
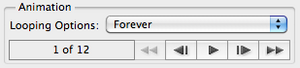
[[File:Animated-gif2.png|300px|thumb|right|Set your looping options]] | [[File:Animated-gif2.png|300px|thumb|right|Set your looping options]] | ||
| − | # | + | #*In Photoshop CS 6 go '''File > Save for Web and Devices''' |
| + | #*In Photoshop CC 2015 go '''File > Export Save for Web (Legacy) ...''' | ||
#Choose a GIF flavor from the Preset drop down menu | #Choose a GIF flavor from the Preset drop down menu | ||
#You should now be able to preview the animation in the lower right | #You should now be able to preview the animation in the lower right | ||
Revision as of 12:23, 4 November 2015
Scanning
See: Scanning from a Macintosh in the Computer Center
- Zoom: Cmd +/-
- Hand tool: Space Bar (used to move around an image)
Image size and resolution
- Image > image Size to see the overall size of your image
- Cropping - using the crop tool to remove portions of the image outside of the crop selection
- You can set the image size to crop to in the properties bar i.e. 100 px (remember the px)
Working with Layers
- Creating new layers
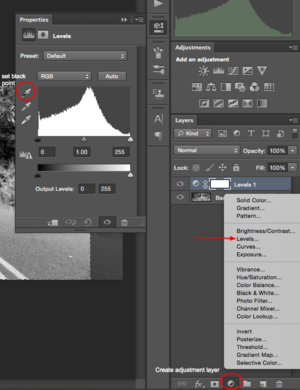
- Adjustment layers: create a Levels adjustment layer and set your black point
Saving your work
- File > Save as. Choose Photoshop as the file format. This will create a uncompressed Photoshop native image file format. It's a good idea to keep an uncompressed copy of your images.
- We will be using these .psd files to create your animated GIFs
- Save each image of your sequence followed by a number (i.e., myimage01.psd, myimage02.psd, myimage03.psd, etc.)
- Optional - Saving for web: File > Save for Web & Devices
- Choose the highest quality with the best (smallest) file size. Keep your images under 500K. JPG High Quality is usually a good choice.
Animated GIFs
Once you've created your image sequence, you can use Photoshop to output an animated Gif file.
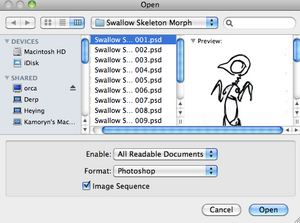
Open an image sequence
- From Photoshop go File > Open
- Select the first image in the sequence and check the "Image sequence" box
- Choose your frame rate from the dialogue box
Output an animated GIF
- In Photoshop CS 6 go File > Save for Web and Devices
- In Photoshop CC 2015 go File > Export Save for Web (Legacy) ...
- Choose a GIF flavor from the Preset drop down menu
- You should now be able to preview the animation in the lower right
- Set your Loop options - once or forever
- Click Save and name your animated gif file