Difference between revisions of "Privacy Settings - WordPress"
From Help Wiki
(Created page with "<div class="row-fluid"> <div class="span8 "> <div class="lead"> 75px New sites create at blogs.evergreen.edu default to private access. You can contr...") |
m |
||
| Line 5: | Line 5: | ||
</div> | </div> | ||
<div class="gradientshadow"></div> | <div class="gradientshadow"></div> | ||
| − | |||
====Your site is not public, yet==== | ====Your site is not public, yet==== | ||
When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable: | When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable: | ||
| Line 13: | Line 12: | ||
#* The remainder are increasing levels of privacy | #* The remainder are increasing levels of privacy | ||
#Click '''Save Changes''' | #Click '''Save Changes''' | ||
| − | + | [[File:Wordpress-privacy-settings.png]] | |
<!-- end span8 --> | <!-- end span8 --> | ||
</div> | </div> | ||
Revision as of 10:49, 1 October 2013
New sites create at blogs.evergreen.edu default to private access. You can control the the privacy level of your site.
Your site is not public, yet
When you first create a site it defaults to be viewable by logged-in users of blogs.evergreen.edu only. To make your site publicly viewable:
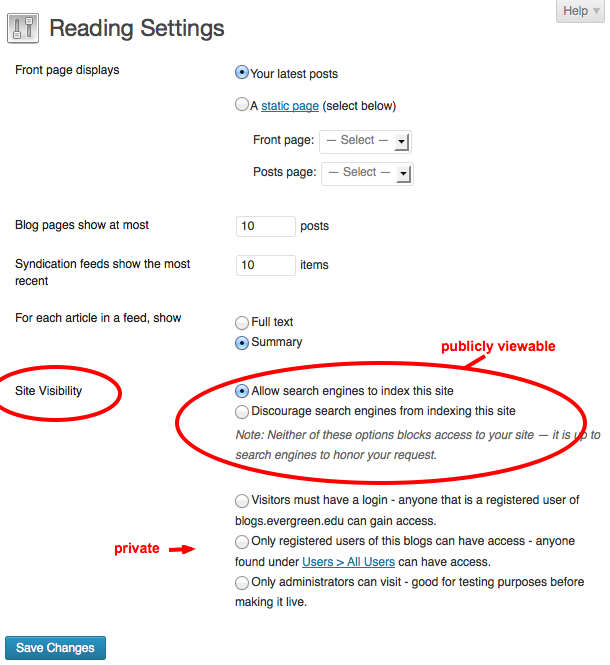
- From your Dashboard navigate to Settings > Readings
- Choose the Site Visibility setting that you want.
- Publicly viewable options include "Allow Search engines" or "Discourage search engines"
- The remainder are increasing levels of privacy
- Click Save Changes