Difference between revisions of "GeoMashup Google Maps plugin"
m (→Add maps to your wordpress posts) |
(Tag: VisualEditor) |
||
| (13 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
<div class="intro">[[Image:Blue-l.png|left|75px]]The GeoMashup plugin lets you save location information with posts, pages, and other WordPress objects. These objects can then be presented on interactive Google maps in many ways.<br /> | <div class="intro">[[Image:Blue-l.png|left|75px]]The GeoMashup plugin lets you save location information with posts, pages, and other WordPress objects. These objects can then be presented on interactive Google maps in many ways.<br /> | ||
| − | |||
</div> | </div> | ||
| − | + | ===Plugin's home page=== | |
| + | [http://code.google.com/p/wordpress-geo-mashup/wiki/Documentation WordPress Geo Mashup] | ||
===Working examples of plugin=== | ===Working examples of plugin=== | ||
| − | *[ | + | *[https://sites.evergreen.edu/musicalcities/musical-cities-map/ Musical Cities - Spring 2015 Evergreen Program] |
| − | *[http:// | + | *[http://blogs.evergreen.edu/dryfalls/global-map/ Landscapes of Change - Fall 2012 Evergreen Program] |
===Getting Started=== | ===Getting Started=== | ||
#From your blog's dashboard activate the GeoMashup plugin. Go '''Plugins''' and click '''Activate''' next to the GeoMashup plugin | #From your blog's dashboard activate the GeoMashup plugin. Go '''Plugins''' and click '''Activate''' next to the GeoMashup plugin | ||
| − | #Go to '''Settings > GeoMashup''' | + | #Go to '''Settings > GeoMashup''' to review the various options available to you in these settings. These settings are explained in detail at the [https://wordpress.org/plugins/geo-mashup/ plugin's documentation] |
| − | + | ||
===Adding geographical data to your Wordpress posts=== | ===Adding geographical data to your Wordpress posts=== | ||
| Line 25: | Line 24: | ||
#Create a post | #Create a post | ||
#Add geolocation data at the bottom | #Add geolocation data at the bottom | ||
| − | #In the body of the post include the GeoMashup shortcode '''<nowiki>[geo_mashup_map]</nowiki>''' | + | #Optional: In the body of the post you can include the GeoMashup shortcode '''<nowiki>[geo_mashup_map]</nowiki>''' if you want to display a map just for that post's location. |
For more info on available GeoMashup shortcode tags see http://code.google.com/p/wordpress-geo-mashup/wiki/TagReference | For more info on available GeoMashup shortcode tags see http://code.google.com/p/wordpress-geo-mashup/wiki/TagReference | ||
| Line 34: | Line 33: | ||
#Add the GeoMashup short code <nowiki>[geo_mashup_map]</nowiki> | #Add the GeoMashup short code <nowiki>[geo_mashup_map]</nowiki> | ||
#In '''Settings > GeoMashup''' specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes | #In '''Settings > GeoMashup''' specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes | ||
| + | ====Display images in your placemarks==== | ||
| + | If you'd like an image to appear in the placemark pop-up on your map, set a featured image for the post. | ||
| + | #Edit your post | ||
| + | #Click "Set Featured Image" (usually in lower right) | ||
| + | #Click "Select Files" to upload an image from your computer | ||
| + | #In the image properties click "Set as featured image" | ||
| + | Note: you may need to re-size this image outside of WordPress to get it to be sized properly in your map. | ||
| + | ===Know Issues and Work Arounds=== | ||
| + | ====Map not displaying at correct height==== | ||
| + | Some themes (Hemingway, Baskerville ...) appear to interfere with defining the height of the Map. To fix this: | ||
| + | # Activate the '''Simple Custom CSS plugin''' | ||
| + | # Under '''Appearance > Custom CSS''' add the following (replace the height value with your desired height): | ||
| + | <pre>.gm-map iframe { | ||
| + | height: 600px; | ||
| + | }</pre> | ||
| − | + | * Note: this will affects the iframe window size of all maps on your site so make sure that Global and Single map width and heights are set to be the same in your GeoMashup Settings | |
[[category:Wordpress Plugins]] | [[category:Wordpress Plugins]] | ||
Latest revision as of 14:07, 31 January 2020
Plugin's home page
Working examples of plugin
Getting Started
- From your blog's dashboard activate the GeoMashup plugin. Go Plugins and click Activate next to the GeoMashup plugin
- Go to Settings > GeoMashup to review the various options available to you in these settings. These settings are explained in detail at the plugin's documentation
Adding geographical data to your Wordpress posts
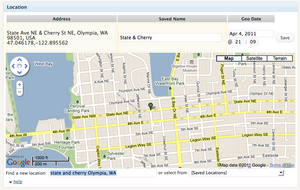
Once the plugin has been activated you will have the ability to create placemarks or locations on a Google map when you are writing a new post (scroll to the bottom to see the Google Map).
- Find a location by entering a street address
- Add a location by clicking on the map (you can move your location later if you need to)
- Name your location
- Save your location if you think you may use it more than once, it will then be available from the "Saved Locations" dropdown menu when you create new posts
Add maps to your wordpress posts
Using the GeoMashup shortcode you can embed Google maps to any geolocated post.
- Create a post
- Add geolocation data at the bottom
- Optional: In the body of the post you can include the GeoMashup shortcode [geo_mashup_map] if you want to display a map just for that post's location.
For more info on available GeoMashup shortcode tags see http://code.google.com/p/wordpress-geo-mashup/wiki/TagReference
Create a Global Map page
You can also create a master map that will display all of your site's placemarks. By clicking on a placemark you'll be able to read the contents of the post associated with that location.
- Create a static page in your site - give it a name like All Locations or The Big Map
- Add the GeoMashup short code [geo_mashup_map]
- In Settings > GeoMashup specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes
Display images in your placemarks
If you'd like an image to appear in the placemark pop-up on your map, set a featured image for the post.
- Edit your post
- Click "Set Featured Image" (usually in lower right)
- Click "Select Files" to upload an image from your computer
- In the image properties click "Set as featured image"
Note: you may need to re-size this image outside of WordPress to get it to be sized properly in your map.
Know Issues and Work Arounds
Map not displaying at correct height
Some themes (Hemingway, Baskerville ...) appear to interfere with defining the height of the Map. To fix this:
- Activate the Simple Custom CSS plugin
- Under Appearance > Custom CSS add the following (replace the height value with your desired height):
.gm-map iframe {
height: 600px;
}
- Note: this will affects the iframe window size of all maps on your site so make sure that Global and Single map width and heights are set to be the same in your GeoMashup Settings