Difference between revisions of "WordPress-GeoMashup"
(→Deleting KML files from the library) |
|||
| (31 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{TOC right}} | ||
=Introduction= | =Introduction= | ||
| + | WordPress is remarkably capable in allowing a person to create a blog and present information on the web. When tied to the Geo-Mashup feature, it allows the blogger to attach geographic information to your blog posts. | ||
| + | |||
This tutorial describes how to create maps using the WordPress Geo Mashup plugin. It is assumed that you are familiar with the basics of WordPress, and have already installed and activated the Geo Mashup plugin. | This tutorial describes how to create maps using the WordPress Geo Mashup plugin. It is assumed that you are familiar with the basics of WordPress, and have already installed and activated the Geo Mashup plugin. | ||
| + | =WordPress Dashboard= | ||
| + | During this tutorial, you will be visiting the Dashboard often. To get to the WordPress Dashboard, you will need to be logged in. | ||
| + | * Click the "Log-in" button on your theme. | ||
| + | * If there is no log in button, type 'wp-admin' in the address bar: e.g. http://blog.com/wp-admin | ||
| + | |||
| + | Once you are logged in, you will be presented with the WordPress Dashboard. As you navigate your blog, you will sometimes leave the Dashboard. You can return to the Dashboard | ||
| + | # Look for your blog title on a black bar along the top of the page (this is the administrative toolbar). | ||
| + | # Hover your mouse cursor over the blog title | ||
| + | # Click "Dashboard" in the drop down menu | ||
| + | |||
| + | You can alternate between the Dashboard and blog view by clicking the blog title in the administrative toolbar. | ||
| + | |||
| + | =Install Geo Mashup= | ||
| + | '''Note:''' Geo Mashup may already be installed on your course blog. | ||
| + | |||
| + | To install plugins in self-hosted WordPress blogs | ||
| + | # Go to the WordPress dashboard | ||
| + | # Go to '''Plugins''' > '''Add New''' | ||
| + | # Search for the plugin name or keywords: '''"Geo Mashup"''' in this case | ||
| + | # Click the '''Details''' link below the title of the relevant plug-in | ||
| + | # If the plug-in is compatible with your version of WordPress and you want to install it, click '''Install Now''' | ||
| + | # Click '''Activate''' once the plug-in has been installed. | ||
| + | |||
| + | You may must configure your plug-in, which varies and is beyond the scope of this tutorial. | ||
| + | |||
| + | =Activating Geo Mashup= | ||
| + | '''Note:''' Geo Mashup may already be activated on your course blog. | ||
| + | |||
| + | On WordPress sites that are hosted by organizations, such as Evergreen College, users can usually only activate pre-selected plug-ins. This is generally for security, stability, and sanity of the system administrators. | ||
| + | |||
| + | To activate an installed plugin | ||
| + | # Go to the WordPress Dashboard | ||
| + | # Go to '''Plugins''' > '''Installed Plugins''' | ||
| + | # Click the '''Activate''' link under the plugin title. '''Geo Mashup''' in this case. | ||
| + | |||
| + | If you absolutely need a plug-in that is not available in a hosted account, such as the blogs.evergreen.edu portal, you may want to consider hosting your own blog. | ||
| + | ==Configure Geo Mashup== | ||
| + | You can display a map of all georeferenced content from a category. To do this, first set up a global map page. Once you have a global map page | ||
| + | # Go to the WordPress Dashboard | ||
| + | # Go to '''Settings''' > '''Geo Mashup''' | ||
| + | # Enable the '''Add Category Links''' option (click the checkbox) | ||
| + | [[File:mashupoptions_screenshot.png|Geo Mashup options]] | ||
| + | |||
| + | '''Note:''' Geo Mashup states that "categories must have descriptions for this to work." '''Make sure that all of your categories have descriptions.''' | ||
=Creating a post= | =Creating a post= | ||
| − | # Go to the WordPress dashboard | + | # Go to the WordPress dashboard |
# Go to '''Posts''' > '''Add New''' | # Go to '''Posts''' > '''Add New''' | ||
# Enter a title and body text | # Enter a title and body text | ||
| Line 14: | Line 61: | ||
# Zoom the map (use the + an - buttons on the left side of the map) to get close to your location | # Zoom the map (use the + an - buttons on the left side of the map) to get close to your location | ||
# Click the map to add a green marker | # Click the map to add a green marker | ||
| + | [[File:locations_screenshot.png]] | ||
==Saving locations== | ==Saving locations== | ||
| Line 26: | Line 74: | ||
==Add a Map in the Post body== | ==Add a Map in the Post body== | ||
| − | To add a map in the post body, you simply need to | + | To add a map in the post body, you simply need to type (or copy/paste) the following '''shortcode''' anywhere in the text where you would like your map to render. |
| − | + | [geo_mashup_map] | |
'''Note:''' be sure that you have added a location to the post, otherwise a global map of all posts will appear. | '''Note:''' be sure that you have added a location to the post, otherwise a global map of all posts will appear. | ||
| + | |||
| + | [http://codex.wordpress.org/Shortcode More information on shortcodes] can be found on the [http://codex.wordpress.org/ WordPress codex]. | ||
=Changing the location of a post= | =Changing the location of a post= | ||
| Line 44: | Line 94: | ||
# Click Pages > Add New | # Click Pages > Add New | ||
# Add a title | # Add a title | ||
| − | # In the page body, add the Geo Mashup | + | # In the page body, add the Geo Mashup shortcode |
[geo_mashup_map] | [geo_mashup_map] | ||
| Line 50: | Line 100: | ||
If you save and view the post, you will see all of your geolocations on a map. | If you save and view the post, you will see all of your geolocations on a map. | ||
| − | Additionally, we can tell Geo Mashup that this is our Global Map page | + | Additionally, we can tell Geo Mashup that this is our Global Map page so that it can perform special functions, such as creating category maps, using this page. |
# Go to the WordPress Dashboard | # Go to the WordPress Dashboard | ||
| − | # Go to '''Settings'' > '''Geo Mashup | + | # Go to '''Settings'' > '''Geo Mashup'' |
# Look for the '''Global Mashup Page''' and set its value to your global map page | # Look for the '''Global Mashup Page''' and set its value to your global map page | ||
# Click the '''Update Options''' button at the bottom of the page | # Click the '''Update Options''' button at the bottom of the page | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==Add category descriptions== | ==Add category descriptions== | ||
| Line 71: | Line 113: | ||
# Hover your mouse over a category and click '''Edit''' | # Hover your mouse over a category and click '''Edit''' | ||
# Add a description, anything really | # Add a description, anything really | ||
| − | # Repeat this for all categories | + | # Repeat this for all categories which you can use on the map |
= Working with KMLs= | = Working with KMLs= | ||
It is sometimes desirable to add a KML file to a Geo Mashup Map. | It is sometimes desirable to add a KML file to a Geo Mashup Map. | ||
| + | ==Configure Geo-Mashup for KMLs== | ||
| + | #Go to '''Settings > Geo-Mashup''' | ||
| + | #From the '''Map Provider''' drop-down choose Google v2 (this is required to display KML files v3 won't work | ||
| + | #Enter your Google API key and hit update | ||
| + | To allow Global Maps to show KML files | ||
| + | #From the Geo-Mashups Settings go to the Global Maps tab | ||
| + | # under Marker Selection Behavior select '''Show Geo Attachments''' | ||
==Importing a KML== | ==Importing a KML== | ||
| Line 82: | Line 131: | ||
The KML will then upload. You can add a title and description to help keep things organized. Once you are done, close the upload dialog. You do not need to insert the KML into the post. | The KML will then upload. You can add a title and description to help keep things organized. Once you are done, close the upload dialog. You do not need to insert the KML into the post. | ||
| + | [[File:upload_screenshot.png]] | ||
==Deleting KML files from the library== | ==Deleting KML files from the library== | ||
| Line 92: | Line 142: | ||
You can now re-submit the KML file, or continue managing your media collection. | You can now re-submit the KML file, or continue managing your media collection. | ||
| + | |||
| + | [[Category: Wordpress]] | ||
Latest revision as of 10:57, 18 July 2016
Introduction
WordPress is remarkably capable in allowing a person to create a blog and present information on the web. When tied to the Geo-Mashup feature, it allows the blogger to attach geographic information to your blog posts.
This tutorial describes how to create maps using the WordPress Geo Mashup plugin. It is assumed that you are familiar with the basics of WordPress, and have already installed and activated the Geo Mashup plugin.
WordPress Dashboard
During this tutorial, you will be visiting the Dashboard often. To get to the WordPress Dashboard, you will need to be logged in.
- Click the "Log-in" button on your theme.
- If there is no log in button, type 'wp-admin' in the address bar: e.g. http://blog.com/wp-admin
Once you are logged in, you will be presented with the WordPress Dashboard. As you navigate your blog, you will sometimes leave the Dashboard. You can return to the Dashboard
- Look for your blog title on a black bar along the top of the page (this is the administrative toolbar).
- Hover your mouse cursor over the blog title
- Click "Dashboard" in the drop down menu
You can alternate between the Dashboard and blog view by clicking the blog title in the administrative toolbar.
Install Geo Mashup
Note: Geo Mashup may already be installed on your course blog.
To install plugins in self-hosted WordPress blogs
- Go to the WordPress dashboard
- Go to Plugins > Add New
- Search for the plugin name or keywords: "Geo Mashup" in this case
- Click the Details link below the title of the relevant plug-in
- If the plug-in is compatible with your version of WordPress and you want to install it, click Install Now
- Click Activate once the plug-in has been installed.
You may must configure your plug-in, which varies and is beyond the scope of this tutorial.
Activating Geo Mashup
Note: Geo Mashup may already be activated on your course blog.
On WordPress sites that are hosted by organizations, such as Evergreen College, users can usually only activate pre-selected plug-ins. This is generally for security, stability, and sanity of the system administrators.
To activate an installed plugin
- Go to the WordPress Dashboard
- Go to Plugins > Installed Plugins
- Click the Activate link under the plugin title. Geo Mashup in this case.
If you absolutely need a plug-in that is not available in a hosted account, such as the blogs.evergreen.edu portal, you may want to consider hosting your own blog.
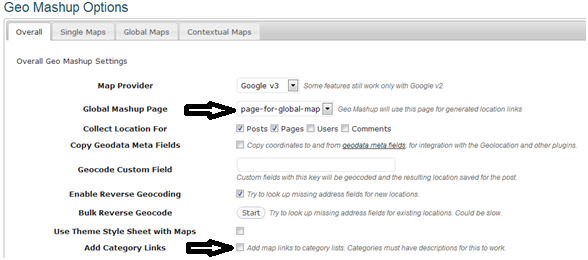
Configure Geo Mashup
You can display a map of all georeferenced content from a category. To do this, first set up a global map page. Once you have a global map page
- Go to the WordPress Dashboard
- Go to Settings > Geo Mashup
- Enable the Add Category Links option (click the checkbox)
Note: Geo Mashup states that "categories must have descriptions for this to work." Make sure that all of your categories have descriptions.
Creating a post
- Go to the WordPress dashboard
- Go to Posts > Add New
- Enter a title and body text
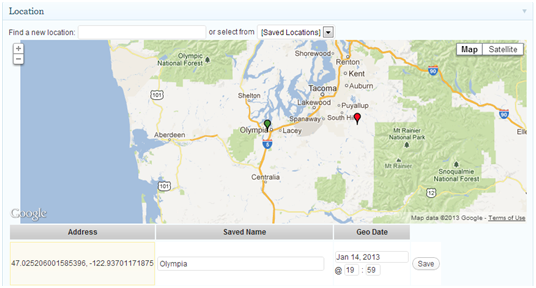
Add a location
While you are on the post edit page
- Scroll the page to the Location section
- Look for a world map
- Drag the map (left click and hold while moving the mouse) to center it on your location
- Zoom the map (use the + an - buttons on the left side of the map) to get close to your location
- Click the map to add a green marker
Saving locations
To save a location, we need to name it. Look below the map, you should see:
- Address
- Saved Name
- Geo Date
- Click the Saved Name field and give your location a name
- Modify the date as needed.
Reusing saved locations
Add a Map in the Post body
To add a map in the post body, you simply need to type (or copy/paste) the following shortcode anywhere in the text where you would like your map to render.
[geo_mashup_map]
Note: be sure that you have added a location to the post, otherwise a global map of all posts will appear.
More information on shortcodes can be found on the WordPress codex.
Changing the location of a post
To change the location for a post:
- Click to Edit the post
- On the edit page, scroll down to Location
- Click the map to select a new location
- Update the post (under the Publish section)
Global maps
It is often desirable to display a global map of all locations. Global maps can appear in posts (when the post has no location, but contains the [geo_mashup_map] shortcode) and pages. Pages offer a bit more flexibility for global maps.
- Go to the WordPress Dashboard
- Click Pages > Add New
- Add a title
- In the page body, add the Geo Mashup shortcode
[geo_mashup_map]
If you save and view the post, you will see all of your geolocations on a map.
Additionally, we can tell Geo Mashup that this is our Global Map page so that it can perform special functions, such as creating category maps, using this page.
- Go to the WordPress Dashboard
- Go to Settings > Geo Mashup
- Look for the Global Mashup Page and set its value to your global map page
- Click the Update Options button at the bottom of the page
Add category descriptions
Here is how to add descriptions to your categories.
- Go to the WordPress Dashboard
- Go to Posts > Categories
- Hover your mouse over a category and click Edit
- Add a description, anything really
- Repeat this for all categories which you can use on the map
Working with KMLs
It is sometimes desirable to add a KML file to a Geo Mashup Map.
Configure Geo-Mashup for KMLs
- Go to Settings > Geo-Mashup
- From the Map Provider drop-down choose Google v2 (this is required to display KML files v3 won't work
- Enter your Google API key and hit update
To allow Global Maps to show KML files
- From the Geo-Mashups Settings go to the Global Maps tab
- under Marker Selection Behavior select Show Geo Attachments
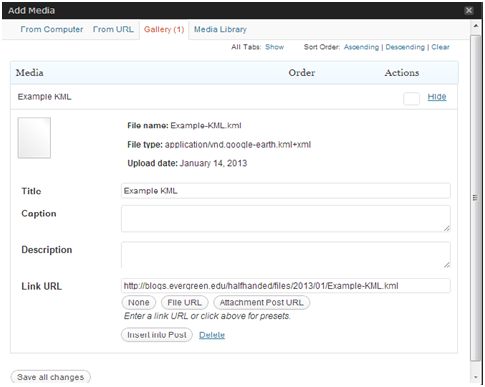
Importing a KML
You can attach a KML file to any page or post. From the page/post edit screen:
- Click the Add Media button
- Either drag-and-drop or locate your KML file by clicking Select files
The KML will then upload. You can add a title and description to help keep things organized. Once you are done, close the upload dialog. You do not need to insert the KML into the post.

Deleting KML files from the library
Sometimes you need to delete a KML file, such as when you are replacing the KML associated with a post or page. To do this:
- Go to the WordPress Dashboard
- Go to Media > Library
- Locate the media, KML file in this case, that you want to delete
- Hover your mouse over the File and click Delete Permanently
- Click OK to accept the warning
You can now re-submit the KML file, or continue managing your media collection.