Difference between revisions of "Plant Chemical Ecology - WordPress"
m |
m |
||
| (21 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
===Your Assignment=== | ===Your Assignment=== | ||
| − | ... | + | Each student will choose a plant to profile in a plant chemical ecology research project. Part 1 of the project is to create a popular science blog post for our [https://sites.evergreen.edu/plantchemeco program’s blog]. Blog posts will be written with a general (non-scientist) audience in mind. |
===Getting Started=== | ===Getting Started=== | ||
| Line 24: | Line 24: | ||
#'''Publish''' your Plant Profile and then '''View Post''' to see how it looks | #'''Publish''' your Plant Profile and then '''View Post''' to see how it looks | ||
| − | ====Edit | + | |
| + | Note: if you need to use italics in your title wrap the italicized text in the <nowiki><em></nowiki> tag. | ||
| + | |||
| + | <nowiki>Example: My Title <em></nowiki> ''this will be in italics'' <nowiki></em></nowiki> | ||
| + | |||
| + | ====Edit your post==== | ||
*From the public view of your post, click the '''Edit Post''' button in the top Admin bar | *From the public view of your post, click the '''Edit Post''' button in the top Admin bar | ||
*You can also navigate from your Dashboard to '''Posts > All Posts''' and hover over the post title to '''Edit''' | *You can also navigate from your Dashboard to '''Posts > All Posts''' and hover over the post title to '''Edit''' | ||
| − | ====Create an | + | ====Create an post excerpt==== |
| − | + | This text will appear on the thumbnail view of your post in the home page and category pages. | |
| − | # | + | # Edit your post and scroll to the bottom and locate the '''Excerpt''' block |
| − | # | + | #*If you don't see the Excerpt block scroll to the top right and enable it in '''Screen Options''' |
| − | # | + | # Add your abstract/excerpt to this block. |
| + | |||
[[File:Wp-headings.png|200px|right|tghumb|Section headings]] | [[File:Wp-headings.png|200px|right|tghumb|Section headings]] | ||
====Add a Plant Classification Table==== | ====Add a Plant Classification Table==== | ||
| − | # Use the insert Table icon to insert a table that is 2 columns wide by | + | # Use the insert Table icon to insert a table that is 2 columns wide by 5 rows long. |
# Add row headers similar to what you see on the demonstration profile | # Add row headers similar to what you see on the demonstration profile | ||
#*Plant Classification (table title) | #*Plant Classification (table title) | ||
| Line 45: | Line 51: | ||
====Create Headings for each section of your post==== | ====Create Headings for each section of your post==== | ||
| − | From the paragraph dropdown box in the text editor choose '''Heading 3''' for the section heading titles | + | # From the paragraph dropdown box in the text editor choose '''Heading 3''' for the section heading titles |
| + | # Hit Enter to return to the paragraph style text | ||
| + | [[File:Wp-adding-URLtolink.png|thumb|400px|right|Highlight link text and paste URL]] | ||
| + | ====Insert Hyperlinks to External Sites==== | ||
| + | # Type your link text and highlight it | ||
| + | # In a new tab navigate to the website you want to link to and copy the link URL | ||
| + | # Back in your post, select the '''Insert/Edit Link''' button [[File:Wp-insert-link.png]] | ||
| + | # '''Paste''' the URL to your link in the field and hit the Enter icon | ||
====Categorize your post==== | ====Categorize your post==== | ||
| Line 55: | Line 68: | ||
[[File:Plantchemeco-wp-categories.png|200px|right]] | [[File:Plantchemeco-wp-categories.png|200px|right]] | ||
===Adding Images=== | ===Adding Images=== | ||
| − | You will be adding images to your post. Original images taken by you are preferable, but if you don't have a high quality photo (or want to add additional photos), you can use images that are not your own they have been released in the Creative Commons and are properly attributed. See note about Creative Commons images below. | + | You will be adding images to your post. Original images taken by you are preferable, but if you don't have a high-quality photo (or want to add additional photos), you can use images that are not your own they have been released in the Creative Commons and are properly attributed. See note about Creative Commons images below. |
:'''File management:''' we will all be sharing a single media library. Make sure to use a unique file naming convention. Start your files with your species and it will be easy to find all files related to your species. <br /> | :'''File management:''' we will all be sharing a single media library. Make sure to use a unique file naming convention. Start your files with your species and it will be easy to find all files related to your species. <br /> | ||
:'''Example:''' Amanita_muscaria1.jpg | :'''Example:''' Amanita_muscaria1.jpg | ||
| − | *'''[ | + | *'''[[Featured Images in WordPress|Set your featured image]]''' for all posts. Featured images will appear on the at the top of each post and on category pages. |
*'''[[Images in Wordpress|Insert an image]]''' - add an image to the body of a post | *'''[[Images in Wordpress|Insert an image]]''' - add an image to the body of a post | ||
| − | * | + | * Add captions to cite your image sources and alt text to allow screen readers to understand the image |
| − | ** Creative Commons images from [http://commons.wikimedia.org/wiki/Main_Page | + | ** Creative Commons images from [http://commons.wikimedia.org/wiki/Main_Page Wikimedia Commons] is a great place to start. Once you find an image you'd like to use click the "Use this file on the web" link. Copy the "Attribution" (HTML) text and paste into your image's caption. |
* '''[http://en.support.wordpress.com/images/gallery/ Use the built-in image gallery tool]''' to add an image gallery to the main content area of the post. This image gallery will be displayed at the bottom of the page. | * '''[http://en.support.wordpress.com/images/gallery/ Use the built-in image gallery tool]''' to add an image gallery to the main content area of the post. This image gallery will be displayed at the bottom of the page. | ||
| − | + | ||
| − | + | {{Additional WordPress Reasources}} | |
| − | + | ||
[[Category:2016-2017]] | [[Category:2016-2017]] | ||
Latest revision as of 14:21, 17 February 2017
Your Assignment
Each student will choose a plant to profile in a plant chemical ecology research project. Part 1 of the project is to create a popular science blog post for our program’s blog. Blog posts will be written with a general (non-scientist) audience in mind.
Getting Started
- Getting Started with WordPress - What is WordPress and how is it being used at Evergreen?
- Access your site at https://sites.evergreen.edu/plantchemeco/ and login with your Evergreen login and password
Driving in WordPress
- Dashboard Overview - get comfortable navigating the Dashboard and moving between Admin and Public view
Change your profile's display name
Your chosen display name will be published with your post. To change what is displayed:
- Go to your Edit my profile in the upper right of the Admin Bar under Howdy
- Add a nickname if you want to use something not already listed
- Choose your Display Name from the drop down list
- Click Update Profile at the bottom of the page
Add a new plant profile
See the Example plant profile for details on what is to be included in each section of your post.
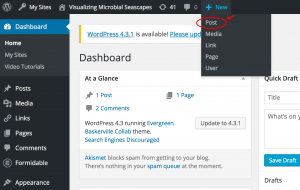
- Create a new Plant Profile Post using the +New > Post button at the top of the Admin Bar
- Title your post - informative and engaging; gives audience an idea of what the blog is about common name, scientific name and plant family
- Publish your Plant Profile and then View Post to see how it looks
Note: if you need to use italics in your title wrap the italicized text in the <em> tag.
Example: My Title <em> this will be in italics </em>
Edit your post
- From the public view of your post, click the Edit Post button in the top Admin bar
- You can also navigate from your Dashboard to Posts > All Posts and hover over the post title to Edit
Create an post excerpt
This text will appear on the thumbnail view of your post in the home page and category pages.
- Edit your post and scroll to the bottom and locate the Excerpt block
- If you don't see the Excerpt block scroll to the top right and enable it in Screen Options
- Add your abstract/excerpt to this block.
Add a Plant Classification Table
- Use the insert Table icon to insert a table that is 2 columns wide by 5 rows long.
- Add row headers similar to what you see on the demonstration profile
- Plant Classification (table title)
- Common Name:
- Familiy:
- Genus:
- Species:
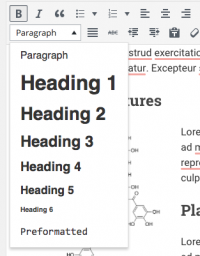
Create Headings for each section of your post
- From the paragraph dropdown box in the text editor choose Heading 3 for the section heading titles
- Hit Enter to return to the paragraph style text
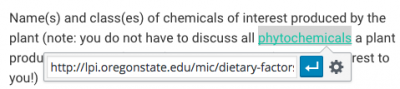
Insert Hyperlinks to External Sites
- Type your link text and highlight it
- In a new tab navigate to the website you want to link to and copy the link URL
- Back in your post, select the Insert/Edit Link button

- Paste the URL to your link in the field and hit the Enter icon
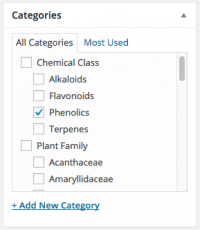
Categorize your post
- Categorize your post by Plant Family and/or Chemical Class. See the Category panel to the right when editing your post.
Adding Images
You will be adding images to your post. Original images taken by you are preferable, but if you don't have a high-quality photo (or want to add additional photos), you can use images that are not your own they have been released in the Creative Commons and are properly attributed. See note about Creative Commons images below.
- File management: we will all be sharing a single media library. Make sure to use a unique file naming convention. Start your files with your species and it will be easy to find all files related to your species.
- Example: Amanita_muscaria1.jpg
- Set your featured image for all posts. Featured images will appear on the at the top of each post and on category pages.
- Insert an image - add an image to the body of a post
- Add captions to cite your image sources and alt text to allow screen readers to understand the image
- Creative Commons images from Wikimedia Commons is a great place to start. Once you find an image you'd like to use click the "Use this file on the web" link. Copy the "Attribution" (HTML) text and paste into your image's caption.
- Use the built-in image gallery tool to add an image gallery to the main content area of the post. This image gallery will be displayed at the bottom of the page.
Additional WordPress Resources
- Built-in Help
- when you're logged into the Dashboard look in the upper right under "Howdy"
- Help is context-aware so will provide directions based on where you are in the WordPress Dashboard
- Built-in help videos (part of built-in help)
- Wordpress Tutorial: Blogs
- Wordpress Tutorial: Sites
- Lynda.com Video Tutorials