Difference between revisions of "How to Use HelpWiki Page Layouts"
From Help Wiki
| (85 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Basic|lead= | {{Basic|lead= | ||
| − | + | Page layouts and templates provide a format that can be utilized to structure your page. | |
|content= | |content= | ||
| − | + | ---- | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Page Layouts Using Templates=== | ===Page Layouts Using Templates=== | ||
*Templates allow the user to format pages into preexisting layouts without needing to know HTML. | *Templates allow the user to format pages into preexisting layouts without needing to know HTML. | ||
| − | + | {{2colrow|col1= | |
====How to set up a template==== | ====How to set up a template==== | ||
| − | *There are two | + | *There are two steps to utilize templates when creating pages in the Evergreen HelpWiki |
=====Step One: Copy and paste template syntax.===== | =====Step One: Copy and paste template syntax.===== | ||
| − | # | + | #Navigate from the home page to the category Web Publishing and click '''Wiki Admin''' |
| − | + | #From the '''Wiki Admin''' catagory, click on the subcategory '''Page Layouts''' | |
| − | #''' | + | #Select the page that utilizes the template you want to use for your page |
| − | + | #From the template page navigate to the '''...''' icon and select edit source | |
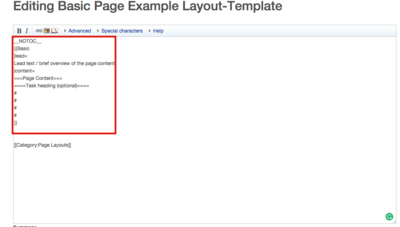
| − | # | + | #Highlight the syntax in the editing box included in the curly brackets |
| − | + | =====Links to templates you can use===== | |
| − | # | + | *[[Basic_Page_Example_Layout-Template|Basic Page Template ]] |
| − | [[File:Screen Shot 2017-05-16 at 5.16.01 PM.png | + | *[[Landing_Page_Example_Layout_-_Template|Landing Page Template]] |
| − | + | *[[Sidebar_Example_Layout_-_Template|Sidebar (otherwise known as TwoColumn) Template]] | |
| − | [[File:Screen Shot 2017-05-16 at 5.17.46 PM.png | + | *[[Sidebar_with_2_Boxes_Layout-Template|Sidebar (TwoColumn) with 2 boxes Template ]] |
| + | |col2= | ||
| + | [[File:Screen Shot 2017-05-16 at 5.16.01 PM.png|thumbnail|400px|Where to click to find the '''Edit Source''' button]] | ||
| + | [[File:Screen Shot 2017-05-16 at 5.17.46 PM.png|thumbnail||400px|Copy and paste the text in red to utilize templates in your page]] | ||
| + | }} | ||
=====Step Two: Utilize the template to format your page===== | =====Step Two: Utilize the template to format your page===== | ||
#Navigate back to your page and select '''Edit Source''' | #Navigate back to your page and select '''Edit Source''' | ||
#Paste the syntax you copied from the template example page into the editing box for your page | #Paste the syntax you copied from the template example page into the editing box for your page | ||
#Follow the instructions included in the syntax in order to fill in the template with your content | #Follow the instructions included in the syntax in order to fill in the template with your content | ||
| − | |||
'''You can contact Academic technologies if you need any help creating a MediaWiki page''' | '''You can contact Academic technologies if you need any help creating a MediaWiki page''' | ||
====Editing pages built using templates==== | ====Editing pages built using templates==== | ||
| − | Pages using layout template cannot be edited via visual editor. To enable Visual Editor editing, you'll want to convert your page from template format to HTML using the | + | Pages using layout template cannot be edited via visual editor. To enable Visual Editor editing, you'll want to convert your page from template format to HTML using the '''subst''' command. |
| − | * input | + | * input '''subst:''' right before the start of the template and save the page. |
* The template syntax will be replaced by the html layout tags | * The template syntax will be replaced by the html layout tags | ||
| − | |||
Syntax to flatten TwoColumn template would look like | Syntax to flatten TwoColumn template would look like | ||
| − | < | + | <pre> |
| − | + | ||
{{subst:TwoColumn ... | {{subst:TwoColumn ... | ||
| − | |||
}} | }} | ||
| − | </ | + | </pre> |
| − | + | ---- | |
| + | ===When To Use a Template=== | ||
| + | ====Basic==== | ||
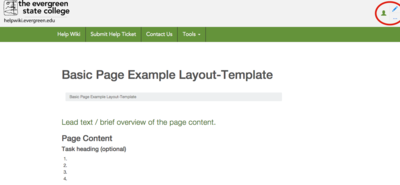
| + | [[File:Screen Shot 2017-10-05 at 1.30.52 PM.png|400px|thumbnail|A page that uses this template is this page, '''How to Use HelpWiki Page Layouts''']] | ||
| + | '''Below is the syntax for the basic template that you can copy and paste into your page.''' | ||
| + | <pre> | ||
| + | __NOTOC__ | ||
| + | {{Basic | ||
| + | |lead= | ||
| + | Lead text / brief overview of the page content. | ||
| + | |content= | ||
| + | ===Page Content=== | ||
| + | ====Task heading (optional)==== | ||
| + | # | ||
| + | # | ||
| + | # | ||
| + | # | ||
| + | }} | ||
| + | </pre> | ||
| + | *The basic template can be utilized on pages that you want to keep relativly unformatted | ||
| + | *The template includes formatting for imputing a block of content but does not include formatting for adding a sidebar or more than one section for content. | ||
| + | *If you want to add additional styling to the page see [https://www.mediawiki.org/wiki/Help:Templates Help:Templates- MediaWiki] or [https://www.mediawiki.org/wiki/Help:Magic_words Help:Magic words - Media Wiki] | ||
| + | *[[Basic_Page_Example_Layout-Template|Link to the basic layout page/example]] | ||
| − | === | + | ====Two Column/Sidebar==== |
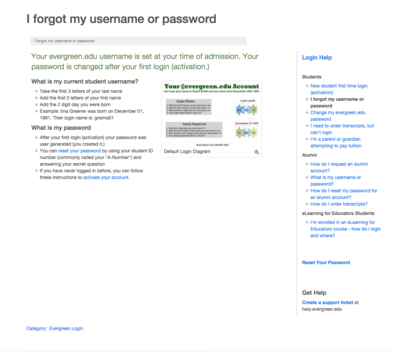
| − | + | [[File:Screen Shot 2017-10-03 at 1.44.18 PM.png|thumbnail||400px|A page that uses the Two Column or Sidebar template is the '''I forgot my Username or Password''' page]] | |
| − | + | '''Below is the syntax for the TwoColumn or Sidebar template that you can copy and paste into your page.''' | |
| − | ''' | + | <pre> |
| − | + | __NOTOC__ | |
| − | + | {{TwoColumn|lead= | |
| − | + | Succinct description of what this page is about. Could be two lines but shorter is better. | |
| − | + | |content= | |
| − | ==== | + | ===Page Content=== |
| − | + | ====Task heading (optional)==== | |
| − | + | # | |
| − | + | # | |
| − | + | # | |
| − | + | # | |
| − | + | |sidebar= | |
| − | + | ====Sidebar information==== | |
| − | + | *Links to related content | |
| − | + | ---- | |
| − | + | {{GetHelp}} | |
| − | + | }} | |
| − | + | ||
</pre> | </pre> | ||
| + | *Two Column is the official name of the template that is used within the syntax, but it is also refered to as sidebar becuase it is preformated to include a sidebar | ||
| + | *[[Sidebar_with_2_Boxes_Layout-Template|Link to the Two Column/Sidebar layout page/example]] | ||
| + | *This is the most commonly used template within the Evergreen Helpwiki | ||
| + | ====Landing==== | ||
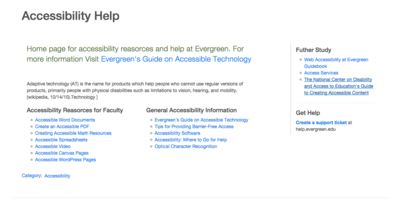
| + | [[File:Screen Shot 2017-10-03 at 1.41.07 PM.png|thumbnail|400px|A page that uses the Landing template is the '''Accessibility Help''' page]] | ||
| + | '''Below is the syntax for the landing page template that you can copy and paste into your page.''' | ||
| + | <pre> | ||
| + | <pre> | ||
| + | __NOTOC__ | ||
| + | {{Landing | ||
| + | |lead= | ||
| + | Lead text or brief overview of the page content. | ||
| + | |content= | ||
| + | Page content that falls under the main page, and not in a subcolumn. | ||
| + | |col1= | ||
| + | ====Bulletted items under column 1==== | ||
| + | * | ||
| + | * | ||
| + | * | ||
| + | |col2= | ||
| + | ====Bulletted items under column 2==== | ||
| + | * | ||
| + | * | ||
| + | * | ||
| + | |sidebar= | ||
| + | ====Sidebar information==== | ||
| + | *Links to related content | ||
| + | ---- | ||
| + | {{GetHelp}} | ||
}} | }} | ||
| + | </pre> | ||
| + | *[[Landing_Page_Example_Layout_-_Template|Link to the Landing layout page/example]] | ||
| + | *Use the landing page template when creating a hub to list pages that are related | ||
| + | *You can Include the 3 Box or 2 Box template to add further structure to your landing page | ||
| + | }} | ||
| + | |||
[[Category:Page Layouts]] | [[Category:Page Layouts]] | ||
Latest revision as of 12:37, 5 October 2017
Page layouts and templates provide a format that can be utilized to structure your page.
Page Layouts Using Templates
- Templates allow the user to format pages into preexisting layouts without needing to know HTML.
How to set up a template
- There are two steps to utilize templates when creating pages in the Evergreen HelpWiki
Step One: Copy and paste template syntax.
- Navigate from the home page to the category Web Publishing and click Wiki Admin
- From the Wiki Admin catagory, click on the subcategory Page Layouts
- Select the page that utilizes the template you want to use for your page
- From the template page navigate to the ... icon and select edit source
- Highlight the syntax in the editing box included in the curly brackets
Links to templates you can use
Step Two: Utilize the template to format your page
- Navigate back to your page and select Edit Source
- Paste the syntax you copied from the template example page into the editing box for your page
- Follow the instructions included in the syntax in order to fill in the template with your content
You can contact Academic technologies if you need any help creating a MediaWiki page
Editing pages built using templates
Pages using layout template cannot be edited via visual editor. To enable Visual Editor editing, you'll want to convert your page from template format to HTML using the subst command.
- input subst: right before the start of the template and save the page.
- The template syntax will be replaced by the html layout tags
Syntax to flatten TwoColumn template would look like
{{subst:TwoColumn ...
}}
When To Use a Template
Basic
Below is the syntax for the basic template that you can copy and paste into your page.
__NOTOC__
{{Basic
|lead=
Lead text / brief overview of the page content.
|content=
===Page Content===
====Task heading (optional)====
#
#
#
#
}}
- The basic template can be utilized on pages that you want to keep relativly unformatted
- The template includes formatting for imputing a block of content but does not include formatting for adding a sidebar or more than one section for content.
- If you want to add additional styling to the page see Help:Templates- MediaWiki or Help:Magic words - Media Wiki
- Link to the basic layout page/example
Two Column/Sidebar
Below is the syntax for the TwoColumn or Sidebar template that you can copy and paste into your page.
__NOTOC__
{{TwoColumn|lead=
Succinct description of what this page is about. Could be two lines but shorter is better.
|content=
===Page Content===
====Task heading (optional)====
#
#
#
#
|sidebar=
====Sidebar information====
*Links to related content
----
{{GetHelp}}
}}
- Two Column is the official name of the template that is used within the syntax, but it is also refered to as sidebar becuase it is preformated to include a sidebar
- Link to the Two Column/Sidebar layout page/example
- This is the most commonly used template within the Evergreen Helpwiki
Landing
Below is the syntax for the landing page template that you can copy and paste into your page.
<pre>
__NOTOC__
{{Landing
|lead=
Lead text or brief overview of the page content.
|content=
Page content that falls under the main page, and not in a subcolumn.
|col1=
====Bulletted items under column 1====
*
*
*
|col2=
====Bulletted items under column 2====
*
*
*
|sidebar=
====Sidebar information====
*Links to related content
----
{{GetHelp}}
}}
- Link to the Landing layout page/example
- Use the landing page template when creating a hub to list pages that are related
- You can Include the 3 Box or 2 Box template to add further structure to your landing page