Difference between revisions of "Create a New WordPress Site"
From Help Wiki
m |
m (→I'm new to blogs.evergreen.edu) |
||
| Line 5: | Line 5: | ||
[[File:Wordpress-acct2.png|thumb|250px|right|Figure 2]] | [[File:Wordpress-acct2.png|thumb|250px|right|Figure 2]] | ||
====Create a blogs.evergreen.edu account and then create a blog==== | ====Create a blogs.evergreen.edu account and then create a blog==== | ||
| − | #Navigate a web browser to [http://blogs.evergreen.edu blogs.evergreen.edu] and click the [http://blogs.evergreen.edu/wp-signup.php Create a new | + | #Navigate a web browser to [http://blogs.evergreen.edu blogs.evergreen.edu] and click the '''[http://blogs.evergreen.edu/wp-signup.php Create a new site]''' link. |
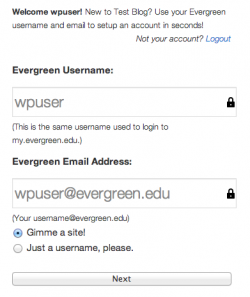
#In the '''Username''' field, enter your Evergreen username. This '''must''' be your Evergreen username (i.e. greima01). See [[:File:Wordpress-acct1.png | Figure 1]] | #In the '''Username''' field, enter your Evergreen username. This '''must''' be your Evergreen username (i.e. greima01). See [[:File:Wordpress-acct1.png | Figure 1]] | ||
#*Need help? See: [[Evergreen Login Overview]] | #*Need help? See: [[Evergreen Login Overview]] | ||
| Line 11: | Line 11: | ||
#Select '''Gimme a blog!''' and click '''Next''' | #Select '''Gimme a blog!''' and click '''Next''' | ||
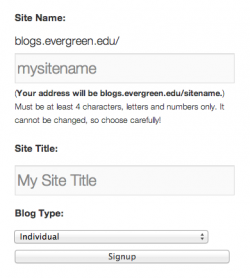
#Enter the '''Site Name''' - this will become part of your unique URL or web address and cannot be changed. See [[:File:Wordpress-acct2.png | Figure 2]] | #Enter the '''Site Name''' - this will become part of your unique URL or web address and cannot be changed. See [[:File:Wordpress-acct2.png | Figure 2]] | ||
| − | #Enter the | + | #Enter the '''Site Title''' - this will be used in the header section of your site and can be changed later |
#Choose your '''privacy settings''' (will you allow search engines to index this site?). You can always change this later. | #Choose your '''privacy settings''' (will you allow search engines to index this site?). You can always change this later. | ||
#From the drop-down menu choose the''' blog type''': Program/Course, Individual, Group or Other. | #From the drop-down menu choose the''' blog type''': Program/Course, Individual, Group or Other. | ||
Revision as of 07:51, 26 July 2011
Creating an individual personal or group site at blogs.evergreen.edu is easy and something you can do completely on your own. All you need to get started is an Evergreen login and an evergreen email address.
I'm new to blogs.evergreen.edu
Create a blogs.evergreen.edu account and then create a blog
- Navigate a web browser to blogs.evergreen.edu and click the Create a new site link.
- In the Username field, enter your Evergreen username. This must be your Evergreen username (i.e. greima01). See Figure 1
- Need help? See: Evergreen Login Overview
- Enter your Evergreen email address (even if you have forwarding setup)
- Select Gimme a blog! and click Next
- Enter the Site Name - this will become part of your unique URL or web address and cannot be changed. See Figure 2
- Enter the Site Title - this will be used in the header section of your site and can be changed later
- Choose your privacy settings (will you allow search engines to index this site?). You can always change this later.
- From the drop-down menu choose the blog type: Program/Course, Individual, Group or Other.
- Click Signup. You should now be ready to login to your new blog.
I have a site but want to create another one
- Navigate a web browser to blogs.evergreen.edu and click login
- From your dashboard options in the left column select My Sites.
- Choose Create a new Site a the top of this page
- Enter the Site Name - this will become part of your unique URL or web address and cannot be changed.
- Enter the blog Site Title - this will be used in the header section of your blog and can be changed later
- Choose your privacy settings (will you allow search engines to index this site?). You can always change this later.
- From the drop-down menu choose the blog type: Program/Course, Individual, Group or Other.
- Click Create Blog