Difference between revisions of "GeoMashup Google Maps plugin"
m |
m (→=Display images in your placemarks) |
||
| Line 34: | Line 34: | ||
#Add the GeoMashup short code <nowiki>[geo_mashup_map]</nowiki> | #Add the GeoMashup short code <nowiki>[geo_mashup_map]</nowiki> | ||
#In '''Settings > GeoMashup''' specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes | #In '''Settings > GeoMashup''' specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes | ||
| − | ====Display images in your placemarks=== | + | ====Display images in your placemarks==== |
If you'd like an image to appear in the placemark pop-up on your map, set a featured image for the post. | If you'd like an image to appear in the placemark pop-up on your map, set a featured image for the post. | ||
#Edit your post | #Edit your post | ||
Revision as of 12:46, 3 August 2012
Plugin's home page
Working examples of plugin
Getting Started
- From your blog's dashboard activate the GeoMashup plugin. Go Plugins and click Activate next to the GeoMashup plugin
- Go to Settings > GeoMashup and click the "Update Options" button on the Overall tab to accept the pre-filled Google Maps API key
- Review the various options available to you in these settings. These settings are explained in detail at the plugin's documentation
Adding geographical data to your Wordpress posts
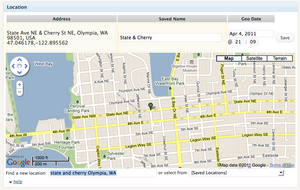
Once the plugin has been activated you will have the ability to create placemarks or locations on a Google map when you are writing a new post (scroll to the bottom to see the Google Map).
- Find a location by entering a street address
- Add a location by clicking on the map (you can move your location later if you need to)
- Name your location
- Save your location if you think you may use it more than once, it will then be available from the "Saved Locations" dropdown menu when you create new posts
Add maps to your wordpress posts
Using the GeoMashup shortcode you can embed Google maps to any geolocated post.
- Create a post
- Add geolocation data at the bottom
- In the body of the post include the GeoMashup shortcode [geo_mashup_map]
For more info on available GeoMashup shortcode tags see http://code.google.com/p/wordpress-geo-mashup/wiki/TagReference
Create a Global Map page
You can also create a master map that will display all of your site's placemarks. By clicking on a placemark you'll be able to read the contents of the post associated with that location.
- Create a static page in your site - give it a name like All Locations or The Big Map
- Add the GeoMashup short code [geo_mashup_map]
- In Settings > GeoMashup specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes
Display images in your placemarks
If you'd like an image to appear in the placemark pop-up on your map, set a featured image for the post.
- Edit your post
- Click "Set Featured Image" (usually in lower right)
- Click "Select Files" to upload an image from your computer
- In the image properties click "Set as featured image"
Note: you may need to re-size this image outside of WordPress to get it to be sized properly in your map.