Difference between revisions of "Protected Files - WordPress"
From Help Wiki
m (→Private Posts/Pages) |
m |
||
| Line 21: | Line 21: | ||
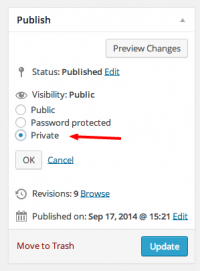
[[File:WP-edit-visibility.png | 200px | right]] | [[File:WP-edit-visibility.png | 200px | right]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Common Issues=== | ===Common Issues=== | ||
| Line 35: | Line 27: | ||
: '''Fix:''' Remove the link in your post/page and Add Media again to insert the link to the protected file location. When unauthenticated students access protected files now, they will be prompted to login before gaining access to file. | : '''Fix:''' Remove the link in your post/page and Add Media again to insert the link to the protected file location. When unauthenticated students access protected files now, they will be prompted to login before gaining access to file. | ||
: '''Best Practice:''' Always set file protection first in the Media Library before inserting into a post/page. | : '''Best Practice:''' Always set file protection first in the Media Library before inserting into a post/page. | ||
| + | |||
| + | See also: [[Protected Pages and Posts - WordPress]] | ||
[[Category:Wordpress]] | [[Category:Wordpress]] | ||
Revision as of 14:57, 8 January 2015
We have configured WordPress at sites.evergreen.edu to allow you to protect certain files and posts/pages while keeping other areas of your site publicly available.
About Adding Protected Files
The most important difference to note about uploading protected files:
- You must upload file to the Media Library first and set its protection
- Next you can Add Media link to page
To add a protected file to your page or post:
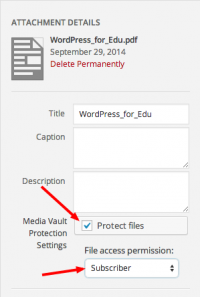
- Upload your file to your Media Library: Media > Add New (check the Protect Media Uploads box)
- Go to your post/page where you want the link to appear and click the “Add Media” button to insert the link into your post or page
- Click the Media Library tab to choose your already uploaded file
- Make sure the Protect Files checkbox is checked
- Set the Files access permissions to Subscriber. This will limit access to enrolled students in your course.
- Click the Insert into Page blue button to add a link to the protected file
Common Issues
My students get a 404 error when trying to access protected files
This is most likely because permissions were changed on the Media File after a link to the non-secure location was inserted into a post/page.
- Fix: Remove the link in your post/page and Add Media again to insert the link to the protected file location. When unauthenticated students access protected files now, they will be prompted to login before gaining access to file.
- Best Practice: Always set file protection first in the Media Library before inserting into a post/page.
See also: Protected Pages and Posts - WordPress