Difference between revisions of "Protected Files - WordPress"
From Help Wiki
m |
m |
||
| Line 13: | Line 13: | ||
===To add a protected file to your page or post:=== | ===To add a protected file to your page or post:=== | ||
# Upload your file to your Media Library: '''Media > Add New''' (check the '''Protect Media Uploads''' box) | # Upload your file to your Media Library: '''Media > Add New''' (check the '''Protect Media Uploads''' box) | ||
| − | # Go to your post/page where you want the link to appear and click the “Add Media” button to insert the link into your post or page | + | # Go to your post/page where you want the link to appear and click the '''“Add Media”''' button to insert the link into your post or page |
# Click the Media Library tab to choose your already uploaded file | # Click the Media Library tab to choose your already uploaded file | ||
# Make sure the '''Protect Files''' checkbox is checked | # Make sure the '''Protect Files''' checkbox is checked | ||
Revision as of 08:21, 13 October 2015
WordPress at sites.evergreen.edu allows you to protect certain files and posts/pages while keeping other areas of your site publicly available.
About Adding Protected Files
The most important thing to note about uploading protected files:
- You must upload the file to the Media Library first and set its protection
- Next you can Add Media link to page
To add a protected file to your page or post:
- Upload your file to your Media Library: Media > Add New (check the Protect Media Uploads box)
- Go to your post/page where you want the link to appear and click the “Add Media” button to insert the link into your post or page
- Click the Media Library tab to choose your already uploaded file
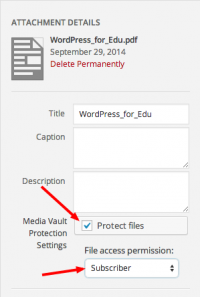
- Make sure the Protect Files checkbox is checked
- Set the Files access permissions to Subscriber. This will limit access to enrolled students in your course.
- Click the Insert into Page blue button to add a link to the protected file
Common Issues
My students get a 404 error when trying to access protected files
This is most likely because permissions were changed on the Media File after a link to the non-secure location was inserted into a post/page.
- Fix: Remove the link in your post/page and Add Media again to insert the link to the protected file location. When unauthenticated students access protected files now, they will be prompted to login before gaining access to file.
- Best Practice: Always set file protection first in the Media Library before inserting into a post/page.
See also: Protected Pages and Posts - WordPress