Difference between revisions of "GeoMashup Google Maps plugin"
m |
m |
||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| − | The GeoMashup plugin lets you save location information with posts, pages, and other WordPress objects. These objects can then be presented on interactive Google maps in many ways. For | + | The GeoMashup plugin lets you save location information with posts, pages, and other WordPress objects. These objects can then be presented on interactive Google maps in many ways. For working examples of how this plugin can be used see: |
*[http://shark.therowes.net/ the Global Shark Attack Map] | *[http://shark.therowes.net/ the Global Shark Attack Map] | ||
Revision as of 14:03, 5 April 2011
The GeoMashup plugin lets you save location information with posts, pages, and other WordPress objects. These objects can then be presented on interactive Google maps in many ways. For working examples of how this plugin can be used see:
Getting Started
- From your blog's dashboard activate the GeoMashup plugin
- Go to Settings > GeoMashup and click the "Update Options" button on the Overall tab to accept the pre-filled Google API key
- Review the various options available to you in these settings. These settings are explained in detail at plugin's documentation
Adding geographical data to your Wordpress posts
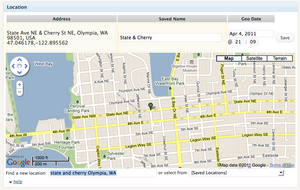
Once the plugin has been activated you will have the ability to create placemarks or locations on a Google map at the bottom of each post add.
- Find a location by enter a street address
- Add a location by clicking on the map (you can move your location afterwards if you need to)
- Name your location
- Save your location if you think you may use it more than once, it will then be available from the "Saved Locations" dropdown menu when you create new posts
Add maps to your wordpress posts
Using the GeoMashup shortcode you can embed Google maps to any geolocated post.
- Create a post
- Add geolocation data at the bottom
- In the body of the post include the GeoMashup short code [geo_mashup_map]
For more info on available GeoMashup tags see http://code.google.com/p/wordpress-geo-mashup/wiki/TagReference
Create a Global Mashup page
You can also create a master map that will display all of your site's placemarks. By clicking on a placemark you'll be able to read the contents of the post associated with that location.
- Create a static page in your site - give it a name like All Locations or The Big Map
- Add the GeoMashup short code [geo_mashup_map]
- In Settings > GeoMashup specifiy this newly created page as your Global Mashup page from the dropdown list and save your changes