Difference between revisions of "Images in Wordpress"
From Help Wiki
m |
m |
||
| Line 2: | Line 2: | ||
<div class="intro">[[Image:Blue-l.png|left|75px]]You can insert images to your post or page from your computer. <br /> <br /></div> | <div class="intro">[[Image:Blue-l.png|left|75px]]You can insert images to your post or page from your computer. <br /> <br /></div> | ||
| − | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] | + | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] |
| − | [[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | + | |
| − | [[Image:imagedetails.png|thumb|250px|right|Figure 3]] | + | [[Image:wordpressimage.png|thumb|250px|right|Figure 2]] |
| + | |||
| + | [[Image:imagedetails.png|thumb|250px|right|Figure 3]] | ||
==== Uploading Images To Wordpress ==== | ==== Uploading Images To Wordpress ==== | ||
Revision as of 15:37, 1 April 2013
Uploading Images To Wordpress
- To add images from your computer, click on the small icon next to the upload/insert text (figure 1) and select an image from your computer (Select Files).
Customizing the image
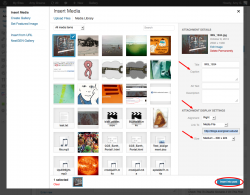
- You can customize how the image looks once you upload it by clicking on the image once in your page or post and clicking on the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3). From here you can realign, resize and add a caption.
- When editing an image, clicking on Advanced Settings will provide more tools for customizing the image to fit you post or page.
Need More Help?
- WordPress Tutorial - for a step-by-step tutorial to get you started
- FAQs - common questions about using WordPress at Evergreen
- All WordPress articles
Still have questions or problems with WordPress, send Academic Computing a message or call the Computer Center at 360-867-6227.