Difference between revisions of "Restructuring the examples of page layouts section"
From Help Wiki
| Line 4: | Line 4: | ||
====Basic==== | ====Basic==== | ||
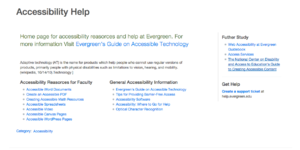
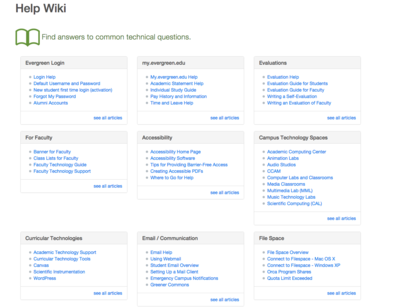
| − | [[File:Screen Shot 2017-10-03 at 1.42.07 PM.png| | + | [[File:Screen Shot 2017-10-03 at 1.42.07 PM.png|400px|A page that uses the Basic template is the home page for the '''Evergreen Helpwiki''']] |
'''Below is the syntax for the basic template that you can copy and paste into your page.''' | '''Below is the syntax for the basic template that you can copy and paste into your page.''' | ||
<pre> | <pre> | ||
Revision as of 13:35, 3 October 2017
When To Use a Template
Basic
 Below is the syntax for the basic template that you can copy and paste into your page.
Below is the syntax for the basic template that you can copy and paste into your page.
__NOTOC__
{{Basic
|lead=
Lead text / brief overview of the page content.
|content=
===Page Content===
====Task heading (optional)====
#
#
#
#
}}
- The basic template can be utilized on pages that you want to keep relativly unformatted
- The template includes formatting for imputing a block of content but does not include formatting for adding a sidebar or more than one section for content.
- If you want to add additional styling to the page see Help:Templates- MediaWiki or Help:Magic words - Media Wiki
- Link to the basic layout page/example
Two Column/Sidebar
Below is the syntax for the TwoColumn or Sidebar template that you can copy and paste into your page.
__NOTOC__
{{TwoColumn|lead=
Succinct description of what this page is about. Could be two lines but shorter is better.
|content=
===Page Content===
====Task heading (optional)====
#
#
#
#
|sidebar=
====Sidebar information====
*Links to related content
----
{{GetHelp}}
}}
- Two Column is the official name of the template that is used within the syntax, but it is also refered to as sidebar becuase it is preformated to include a sidebar
- Link to the Two Column/Sidebar layout page/example
- This is the most commonly used template within the Evergreen Helpwiki
Landing
Below is the syntax for the landing page template that you can copy and paste into your page.
<pre>
__NOTOC__
{{Landing
|lead=
Lead text or brief overview of the page content.
|content=
Page content that falls under the main page, and not in a subcolumn.
|col1=
====Bulletted items under column 1====
*
*
*
|col2=
====Bulletted items under column 2====
*
*
*
|sidebar=
====Sidebar information====
*Links to related content
----
{{GetHelp}}
}}
- Link to the Landing layout page/example
- Use the landing page template when creating a hub to list pages that are related
- You can Include the 3 Box or 2 Box template to add further structure to your landing page