Curricular WordPress Sites
Why a WordPress site?
- A site that can grow with your teaching. Your WordPress site can be used across multiple years or courses. Build, refine, update, rinse and repeat.
- Ease of use. WordPress is renowned as one of the easiest web authoring platforms to get started with. At the same time, a huge selection of additional functionality is available via plugins when you’re ready to take the next steps.
- Build community beyond the confines of your classroom by opening up portions of your course website. Copyrighted materials and student discussion forums can still remain protected behind an Evergreen login.
- WordPress sites look good. Theme selection and the ability to easily customize the look and feel of your site are is as good as it gets without having to hire a developer.
- Mobile ready. Most newer themes are designed to be responsive and adjust to work well on any size device.
How is WordPress used at Evergreen?
Program websites
WordPress is a good option for faculty looking to share course information and resources online but don't need the added features and complexity that come with our campus LMS.
Consider using WordPress instead of Canvas or Moodle when you do not need the following LMS features:
- quizzes
- grade book
- graded assignments
WordPress advantages
- sites can publicly viewable or private
- supports private discussion forums with attachments
- can customize the look of the site with header images
- recurring offerings can keep the same site for re-use year after year
- integrates with a wide array of web services like Flickr, Google maps, Zotero, etc.
What's new?
For Fall 2014 we've brought up a new instance of Wordpress dedicated to faculty curricular and individual sites at sites.evergreen.edu. The new instance is similar to blogs.evergreen.edu which will continue to host community blogs and student academic journals.
How is sites.evergreen.edu different from blogs.evergreen.edu?
- sites.e.e is focused on supporting faculty work
- new site templates speed up the development time for faculty
- websites must be requested from Academic Computing
- curated theme and plugin sets focused on supporting faculty work
- sites is running over https:// (SSL) so that content can easily be linked to or embedded into other secure sites
Example: Program websites
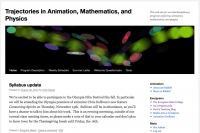
Trajectories in Animation, Mathematics, and Physics
Krishna Chowdary and Ruth Hayes
- Weekly schedule (also could have been done in Google Docs)
- Welcome Questionnaire - filled out prior to start of program
Moving Towards Health
Mukti Khanna and Cynthia Kennedy
- Weekly schedule using Google Calendar
Program website + student journals
Some faculty choose to have their students maintain academic web-based journals. Integrating the work of your students into the class website can be an effective way to bring together all of the work happening in the program. Program sites can aggregate the feeds from student blogs creating a dynamic page that always shows the latest posts from your students.
Example: Program website aggregating student journals
Asian American Pop Culture
Chico Herbison
- dynamic page that aggregates student journals
- students all used the same post categories for three separate assignments to make it easier to view all written submissions for an assignment
- student journals must be publicly viewable for aggregation to work. This provided an opportunity to discuss issues of online identity. Students were given the option to use a nom de plume instead.
Group website
Group sites have multiple authors writing to the same site. Coordination and organization up front are the keys to a successful group site.
Example: Group Project Website
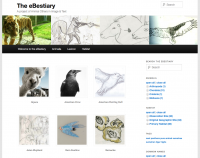
Animal Others - the eBestiary
Anne DeMarken and Ruth Hayes
- Each student was a contributor and added a post with their content
- text plus rich media (images and video)
- categories were used to structure the site
- student "Wranglers" went through each post and helped other students with formatting and other issues
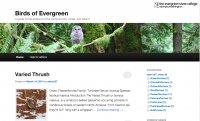
Birds of Evergreen
Alison Styring
- Each student was a contributor and added a post with their content
- text plus rich media (images and audio)
- categories were used to structure the site
Faculty FAQs
How do I request a site?
Faculty may request a WordPress course site via the Academic Technologies resource in my.evergreen.edu or by contacting Academic Computing.
How should I setup my site?
We've developed WordPress site templates to get you up and running quickly with your course site. Take a look at our template feature table and choose the one that's right for your style of teaching.
What else can I do with WordPress?
- Add geo-location data to your posts. Examples include:
- Dryfalls - a group WordPress site created by the Landscapes of change students Fall 2012.
- Summer Sustainability - a student blog exploring sustainability in an urban setting from the program Summer in the City.
- Embed a Google Doc
- Add a private discussion forum
- Image galleries
What happens to my site at the end of the year?
All curricular WordPress sites will be archived. If you would like to re-use your site again contact your academic computing liaison, otherwise the site will be deleted once the archiving process is complete.
Need More Help?
- WordPress Tutorial - for a step-by-step tutorial to get you started
- FAQs - common questions about using WordPress at Evergreen
- All WordPress articles
Still have questions or problems with WordPress, send Academic Computing a message or call the Computer Center at 360-867-6227.