Protected Files - WordPress
From Help Wiki
WordPress at sites.evergreen.edu allows you to protect certain files and posts/pages while keeping other areas of your site publicly available.
About Adding Protected Files
Quick Tips:
- You must upload the file to the Media Library first and set its protection
- Next you can Add Media link to page
Important to Know
- Even if your site is protected/set to require a login, the default file upload directory is not protected.
- If a user has the direct URL to that file, a login is not required.
- If you need to fully protect uploaded files make sure to use the below procedures:
To add a protected file to your page or post:
- Upload your file to your Media Library: Media > Add New (check the Protect Media Uploads box)
- Go to your post/page where you want the link to appear and click the “Add Media” button to insert the link into your post or page
- Click the Media Library tab to choose your already uploaded file
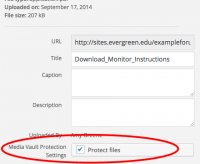
- Make sure the Protect Files checkbox is checked
- Set the Files access permissions to Students. This will limit access to enrolled students in your course.
- Click the Insert into Page blue button to add a link to the protected file
Common Issues
My students get a 404 error when trying to access protected files
This is most likely because permissions were changed on the Media File after a link to the non-secure location was inserted into a post/page.
- Fix: Remove the link in your post/page and Add Media again to insert the link to the protected file location. When unauthenticated students access protected files now, they will be prompted to login before gaining access to file.
- Best Practice: Always set file protection first in the Media Library before inserting into a post/page.
Can I protect files uploaded via BBPress Forums?
No, at this time we do not have a way to fully protect files uploaded via Forum Attachments.
See also: Protected Pages and Posts - WordPress