Difference between revisions of "Curricular WordPress Sites"
From Help Wiki
m (→What else can I do with WordPress?) |
m |
||
| (42 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="container-fluid"> | |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
| + | <div class="lead"> | ||
| + | WordPress at The Evergreen State College | ||
| + | </div> | ||
| + | * '''Ease of use.''' WordPress is renowned as one of the easiest web authoring platforms to get started with. At the same time, a huge selection of additional functionality is available via plugins when you’re ready to take the next steps. | ||
| + | * '''WordPress sites look good.''' Theme selection and the ability to easily customize the look and feel of your site are is as good as it gets without having to hire a developer. | ||
| + | * '''Mobile ready.''' Most newer themes are designed to be responsive and adjust to work well on any size device. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===WordPress at Evergreen=== | ||
| + | How is sites.evergreen.edu different from wordpress.evergreen.edu? | ||
| + | ====sites.evergreen.edu==== | ||
| + | * focused on supporting faculty and staff work | ||
| + | * websites must be requested from Academic Computing | ||
| + | ====wordpress.evergreen.edu==== | ||
| + | * is dedicated to student work | ||
| + | * students can self-create a site after logging in | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Group website=== | ===Group website=== | ||
| − | Group sites have multiple authors writing to the same site. Coordination and organization | + | Group sites have multiple authors writing to the same site. Coordination and organization up front are the keys to a successful group site. |
| − | + | ====Example: Group Project Website==== | |
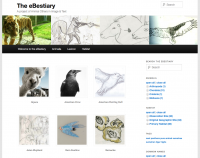
| − | ====Example: Group | + | [[File:Ebestiary-example.png|200px|right]] |
| − | [[File:Ebestiary-example.png| | + | '''[http://blogs.evergreen.edu/ebestiary/ Animal Others] - the eBestiary'''<br> |
| − | [http://blogs.evergreen.edu/ebestiary/ Animal Others] - the eBestiary<br> | + | |
Anne DeMarken and Ruth Hayes | Anne DeMarken and Ruth Hayes | ||
* Each student was a contributor and added a post with their content | * Each student was a contributor and added a post with their content | ||
| Line 46: | Line 36: | ||
* student "Wranglers" went through each post and helped other students with formatting and other issues | * student "Wranglers" went through each post and helped other students with formatting and other issues | ||
| − | |||
| − | |||
| − | |||
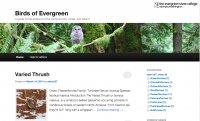
| − | ====How | + | [[File:Birds-example.png|200px|right]] |
| − | + | '''[http://blogs.evergreen.edu/birds/ Birds of Evergreen]'''<br /> | |
| − | + | Alison Styring | |
| − | + | * Each student was a contributor and added a post with their content | |
| + | * text plus rich media (images and audio) | ||
| + | * categories were used to structure the site | ||
| + | |||
| + | |||
| + | |||
| + | ====How do I request a site?==== | ||
| + | Faculty may request a WordPress course site via the [http://presence.evergreen.edu/ Academic Technologies] resource in my.evergreen.edu or by [https://kace.evergreen.edu/userui/ticket.php?QUEUE_ID=38 submitting a technology support request]. | ||
| − | |||
| − | |||
====What else can I do with WordPress?==== | ====What else can I do with WordPress?==== | ||
*Add geo-location data to your posts. Examples include: | *Add geo-location data to your posts. Examples include: | ||
**[http://blogs.evergreen.edu/dryfalls/ Dryfalls] - a group WordPress site created by the Landscapes of change students Fall 2012. | **[http://blogs.evergreen.edu/dryfalls/ Dryfalls] - a group WordPress site created by the Landscapes of change students Fall 2012. | ||
| − | **[http://blogs.evergreen.edu/summersustainability/travel-map/ Summer Sustainability] - a student blog exploring sustainability in an urban setting from the program [http:// | + | **[http://blogs.evergreen.edu/summersustainability/travel-map/ Summer Sustainability] - a student blog exploring sustainability in an urban setting from the program [http://archives.evergreen.edu/webpages/curricular/2011-2012/summerinthecity/about/index.html Summer in the City]. |
| − | * | + | * Image galleries |
| − | |||
| − | |||
| − | {{WordPress Help}} | + | |
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Sidebar Header}} | ||
| + | |||
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[Category:Curricular Technologies]] | [[Category:Curricular Technologies]] | ||
Latest revision as of 13:14, 13 June 2022
WordPress at The Evergreen State College
- Ease of use. WordPress is renowned as one of the easiest web authoring platforms to get started with. At the same time, a huge selection of additional functionality is available via plugins when you’re ready to take the next steps.
- WordPress sites look good. Theme selection and the ability to easily customize the look and feel of your site are is as good as it gets without having to hire a developer.
- Mobile ready. Most newer themes are designed to be responsive and adjust to work well on any size device.
WordPress at Evergreen
How is sites.evergreen.edu different from wordpress.evergreen.edu?
sites.evergreen.edu
- focused on supporting faculty and staff work
- websites must be requested from Academic Computing
wordpress.evergreen.edu
- is dedicated to student work
- students can self-create a site after logging in
Group website
Group sites have multiple authors writing to the same site. Coordination and organization up front are the keys to a successful group site.
Example: Group Project Website
Animal Others - the eBestiary
Anne DeMarken and Ruth Hayes
- Each student was a contributor and added a post with their content
- text plus rich media (images and video)
- categories were used to structure the site
- student "Wranglers" went through each post and helped other students with formatting and other issues
Birds of Evergreen
Alison Styring
- Each student was a contributor and added a post with their content
- text plus rich media (images and audio)
- categories were used to structure the site
How do I request a site?
Faculty may request a WordPress course site via the Academic Technologies resource in my.evergreen.edu or by submitting a technology support request.
What else can I do with WordPress?
- Add geo-location data to your posts. Examples include:
- Dryfalls - a group WordPress site created by the Landscapes of change students Fall 2012.
- Summer Sustainability - a student blog exploring sustainability in an urban setting from the program Summer in the City.
- Image galleries