Difference between revisions of "Curricular WordPress Sites"
From Help Wiki
m (→What else can I do with WordPress?) |
|||
| (53 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="container-fluid"> | |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
| + | <div class="lead"> | ||
| + | '''WordPress at The Evergreen State College''' | ||
| + | </div> | ||
| + | WordPress has a variety of visibility settings. You can choose to keep your website private, share it only with faculty and peers, or share your work with a global audience! | ||
| + | * '''Ease of use.''' WordPress is renowned as one of the easiest web authoring platforms to get started with. At the same time, a huge selection of additional functionality is available via plugins when you’re ready to take the next steps. | ||
| + | * '''WordPress sites look good.''' Theme selection and the ability to easily customize the look and feel of your site are is as good as it gets without having to hire a developer. | ||
| + | * '''Mobile ready.''' Most newer themes are designed to be responsive and adjust to work well on any size device. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | === Our Custom Instances of WordPress === | ||
| + | Although similar to wordpress.com, these particular instances are specific to the college and are not connected with wordpress.com: | ||
| + | * [https://wordpress.evergreen.edu "'''wordpress'''.evergreen.edu]" for use by student, faculty, and staff | ||
| + | * "'''sites'''.evergreen.edu" for use by faculty and staff - '''however, please note:''' as of summer 2025, "sites" is in process of being closed/sunsetted - details below) | ||
| + | * Note: A WordPress app is not available for these custom instances, use is by desktop and mobile web browser only. | ||
| + | ==== As of Summer 2025, we are using [https://wordpress.evergreen.edu '''wordpress'''.evergreen.edu] only ==== | ||
| + | What this means: | ||
| + | * Students, Faculty, and Staff have access to use [https://wordpress.evergreen.edu '''wordpress'''.evergreen.edu] | ||
| + | * Sites may be requested (by anyone with an active Evergreen account) via [https://help.evergreen.edu help.evergreen.edu]. | ||
| + | * Faculty may also request WordPress via their [https://presence.evergreen.edu Academic Resources pages] (same place Canvas can be requested). | ||
| + | * Faculty and Staff: If you have questions about this change and options regarding your content at "'''sites'''.evergreen.edu," please contact Academic Technologies via [https://help.evergreen.edu help.evergreen.edu]. | ||
| − | === | + | === Learning and Teaching Possibilities with WordPress === |
| − | + | * Program/course project or showcase: all students are contributing members of the same site. | |
| − | + | * Student Portfolios for class work, capstone, internships, writing, art showcase, etc: individual or group sites. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | ==== Group website ==== | ||
| + | Group sites have multiple authors writing to the same site. Coordination and organization up front are the keys to a successful group site. | ||
| − | + | ===== Example: Group Project Website ===== | |
| − | + | [[File:Ebestiary-example.png|200px|right]] | |
| − | = | + | '''[http://blogs.evergreen.edu/ebestiary/ Animal Others] - the eBestiary'''<br> |
| − | + | ||
| − | ====Example: Group | + | |
| − | [http://blogs.evergreen.edu/ebestiary/ Animal Others] - the eBestiary<br> | + | |
Anne DeMarken and Ruth Hayes | Anne DeMarken and Ruth Hayes | ||
* Each student was a contributor and added a post with their content | * Each student was a contributor and added a post with their content | ||
| Line 44: | Line 44: | ||
| − | + | [[File:Birds-example.png|200px|right]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | '''[http://blogs.evergreen.edu/birds/ Birds of Evergreen]'''<br /> | |
| − | * | + | Alison Styring |
| + | * Each student was a contributor and added a post with their content | ||
| + | * text plus rich media (images and audio) | ||
| + | * categories were used to structure the site | ||
| − | ==What else can I do with WordPress?== | + | ==== What else can I do with WordPress? ==== |
| − | * | + | * [[WordPress Tutorial for wordpress.evergreen.edu]] |
| + | * Image galleries | ||
| + | |||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Sidebar Header}} | ||
| + | |||
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
| + | [[Category:Curricular Technologies]] | ||
Latest revision as of 10:14, 26 September 2025
WordPress at The Evergreen State College
WordPress has a variety of visibility settings. You can choose to keep your website private, share it only with faculty and peers, or share your work with a global audience!
- Ease of use. WordPress is renowned as one of the easiest web authoring platforms to get started with. At the same time, a huge selection of additional functionality is available via plugins when you’re ready to take the next steps.
- WordPress sites look good. Theme selection and the ability to easily customize the look and feel of your site are is as good as it gets without having to hire a developer.
- Mobile ready. Most newer themes are designed to be responsive and adjust to work well on any size device.
Our Custom Instances of WordPress
Although similar to wordpress.com, these particular instances are specific to the college and are not connected with wordpress.com:
- "wordpress.evergreen.edu" for use by student, faculty, and staff
- "sites.evergreen.edu" for use by faculty and staff - however, please note: as of summer 2025, "sites" is in process of being closed/sunsetted - details below)
- Note: A WordPress app is not available for these custom instances, use is by desktop and mobile web browser only.
As of Summer 2025, we are using wordpress.evergreen.edu only
What this means:
- Students, Faculty, and Staff have access to use wordpress.evergreen.edu
- Sites may be requested (by anyone with an active Evergreen account) via help.evergreen.edu.
- Faculty may also request WordPress via their Academic Resources pages (same place Canvas can be requested).
- Faculty and Staff: If you have questions about this change and options regarding your content at "sites.evergreen.edu," please contact Academic Technologies via help.evergreen.edu.
Learning and Teaching Possibilities with WordPress
- Program/course project or showcase: all students are contributing members of the same site.
- Student Portfolios for class work, capstone, internships, writing, art showcase, etc: individual or group sites.
Group website
Group sites have multiple authors writing to the same site. Coordination and organization up front are the keys to a successful group site.
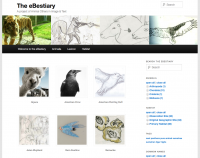
Example: Group Project Website
Animal Others - the eBestiary
Anne DeMarken and Ruth Hayes
- Each student was a contributor and added a post with their content
- text plus rich media (images and video)
- categories were used to structure the site
- student "Wranglers" went through each post and helped other students with formatting and other issues
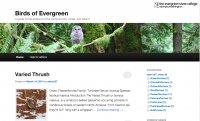
Birds of Evergreen
Alison Styring
- Each student was a contributor and added a post with their content
- text plus rich media (images and audio)
- categories were used to structure the site
What else can I do with WordPress?
- WordPress Tutorial for wordpress.evergreen.edu
- Image galleries