Difference between revisions of "STL Viewer - WordPress"
From Help Wiki
m |
m (subst applied to Template:TwoColumn) |
||
| (26 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | <div class=" | + | <div class="container-fluid"> |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
<div class="lead"> | <div class="lead"> | ||
| − | + | The STL Viewer plugin let's you embed interactive 3D models in your WordPress site | |
</div> | </div> | ||
| − | + | ||
| + | This plugin is based on [http://bit.ly/2a1En0q thingiview.js], similar to the embed tool used at http://www.thingiverse.com/. | ||
| + | |||
| + | See the plugin in action at the [http://blogs.evergreen.edu/stlviewer/ STL Viewer Demo site]. | ||
===Activate the necessary plugins=== | ===Activate the necessary plugins=== | ||
The following plugins must be activated in '''Dashboard > Plugins''' | The following plugins must be activated in '''Dashboard > Plugins''' | ||
| Line 14: | Line 19: | ||
# Set the Height and Width in pixels, i.e. 300px. '''Alert:''' If these fields are left blank or not formatted properly the plugin may not work. | # Set the Height and Width in pixels, i.e. 300px. '''Alert:''' If these fields are left blank or not formatted properly the plugin may not work. | ||
Try these settings to start, you can always adjust later: | Try these settings to start, you can always adjust later: | ||
| − | * Height | + | * Height: 300px |
| − | * Width | + | * Width: 300px |
| − | * Object color | + | * Object color: #2B56B8 |
| − | * Background color | + | * Background color: #FFFFFF |
| − | * Show Controls | + | * Show Controls: checked |
===Upload .STL files to media library=== | ===Upload .STL files to media library=== | ||
| Line 27: | Line 32: | ||
* Create a post or page and add the STL shortcode: | * Create a post or page and add the STL shortcode: | ||
| − | <nowiki>[stl file="blue_rabbit.stl" /]</nowiki> | + | <nowiki>[stl file="http://blogs.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" /]</nowiki> |
| − | * Replace the filename with your .stl | + | * Replace the filename with the full path to the FIle URL of your .stl file. |
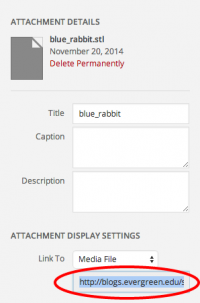
| − | * If you're not sure what the | + | * If you're not sure what the File URL is, go to your media library and look under the Attachment Details for your uploaded file. |
| − | [[File:Wp-file-attachment.png| | + | [[File:Wp-file-attachment.png|200px|right]] |
* View your post to check that it's working | * View your post to check that it's working | ||
[[File:Stl-viewer-blue-rabbit.png|300px]] | [[File:Stl-viewer-blue-rabbit.png|300px]] | ||
| − | === | + | ===Control how the model is displayed in the shortcode (optional)=== |
* add more parameters to the shortcode | * add more parameters to the shortcode | ||
| − | <nowiki>[stl file="blue_rabbit.stl" color="#2b56b8" background="#f8f8f8" width="100%" height="640px" /]</nowiki> | + | <nowiki>[stl file="http://blogs.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" color="#2b56b8" background="#f8f8f8" width="100%" height="640px" /]</nowiki> |
| − | * alternatively you can change the default settings | + | * alternatively you can change the default settings |
| − | + | ||
| − | + | ||
===Troubleshooting Tips / Known issues=== | ===Troubleshooting Tips / Known issues=== | ||
| Line 49: | Line 52: | ||
* Make sure to properly apply the settings in '''Settings > STL Viewer''' | * Make sure to properly apply the settings in '''Settings > STL Viewer''' | ||
* Will only load the first stl file on a page. Does not support multiple files per page. | * Will only load the first stl file on a page. Does not support multiple files per page. | ||
| + | * Just says downloading and never completes? Make user you've entered the full URL to the file. | ||
| − | <!-- end | + | <!-- end col-md-8 --> |
</div> | </div> | ||
| − | <div class=" | + | <div class="col-md-1"></div> |
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Sidebar Header}} | ||
| + | |||
{{WordPress Help Sidebar}} | {{WordPress Help Sidebar}} | ||
| − | <!-- end | + | <!-- end col-md-3--> |
</div> | </div> | ||
| − | <!-- end row | + | <!-- end row--> |
</div> | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[Category:Wordpress Plugins]] | [[Category:Wordpress Plugins]] | ||
Latest revision as of 16:01, 14 August 2017
The STL Viewer plugin let's you embed interactive 3D models in your WordPress site
This plugin is based on thingiview.js, similar to the embed tool used at http://www.thingiverse.com/.
See the plugin in action at the STL Viewer Demo site.
Activate the necessary plugins
The following plugins must be activated in Dashboard > Plugins
- STL Viewer
- AP Extended Mime Types - let's you upload .stl files to your media library
Apply settings for SLT Viewer
- From your Dashboard go to Settings > STL Viewer
- Set the Height and Width in pixels, i.e. 300px. Alert: If these fields are left blank or not formatted properly the plugin may not work.
Try these settings to start, you can always adjust later:
- Height: 300px
- Width: 300px
- Object color: #2B56B8
- Background color: #FFFFFF
- Show Controls: checked
Upload .STL files to media library
- The plugin will be referencing the file name of each .stl file so make sure they are unique.
- If you get an error saying "Sorry, this file type is not permitted for security reasons" you need to activate the AP Extended Mime Types plugin
Add the plugin shortcode
- Create a post or page and add the STL shortcode:
[stl file="http://blogs.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" /]
- Replace the filename with the full path to the FIle URL of your .stl file.
- If you're not sure what the File URL is, go to your media library and look under the Attachment Details for your uploaded file.
- View your post to check that it's working
Control how the model is displayed in the shortcode (optional)
- add more parameters to the shortcode
[stl file="http://blogs.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" color="#2b56b8" background="#f8f8f8" width="100%" height="640px" /]
- alternatively you can change the default settings
Troubleshooting Tips / Known issues
Doesn't work? Try:
- Using the latest version of Chrome for your browser
- Make sure to properly apply the settings in Settings > STL Viewer
- Will only load the first stl file on a page. Does not support multiple files per page.
- Just says downloading and never completes? Make user you've entered the full URL to the file.