Difference between revisions of "STL Viewer - WordPress"
From Help Wiki
m (→Add the plugin shortcode) |
m (→Add the plugin shortcode) |
||
| Line 29: | Line 29: | ||
<nowiki>[stl file="http://blogstest.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" /]</nowiki> | <nowiki>[stl file="http://blogstest.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" /]</nowiki> | ||
| − | * Replace the filename with the full path to the FIle URL your .stl | + | * Replace the filename with the full path to the FIle URL of your .stl file. |
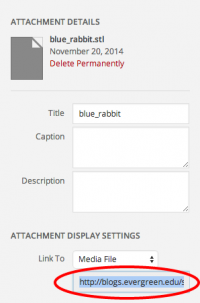
* If you're not sure what the File URL is, go to your media library and look under the Attachment Details for your uploaded file. | * If you're not sure what the File URL is, go to your media library and look under the Attachment Details for your uploaded file. | ||
Revision as of 14:08, 1 December 2014
The STL Viewer plugin let's you embed interactive 3D models in your WordPress site. This plugin is based on thingiview.js, similar to the embed tool used at http://www.thingiverse.com/.
Activate the necessary plugins
The following plugins must be activated in Dashboard > Plugins
- STL Viewer
- AP Extended Mime Types - let's you upload .stl files to your media library
Apply settings for SLT Viewer
- From your Dashboard go to Settings > STL Viewer
- Set the Height and Width in pixels, i.e. 300px. Alert: If these fields are left blank or not formatted properly the plugin may not work.
Try these settings to start, you can always adjust later:
- Height = 300px
- Width = 300px
- Object color = #2B56B8
- Background color = #FFFFFF
- Show Controls = checked
Upload .STL files to media library
- The plugin will be referencing the file name of each .stl file so make sure they are unique.
- If you get an error saying "Sorry, this file type is not permitted for security reasons" you need to activate the AP Extended Mime Types plugin
Add the plugin shortcode
- Create a post or page and add the STL shortcode:
[stl file="http://blogstest.evergreen.edu/stlviewer/files/2014/11/blue_rabbit.stl" /]
- Replace the filename with the full path to the FIle URL of your .stl file.
- If you're not sure what the File URL is, go to your media library and look under the Attachment Details for your uploaded file.
- View your post to check that it's working
Control how the model is displayed in the shortcode (optional)
- add more parameters to the shortcode
[stl file="blue_rabbit.stl" color="#2b56b8" background="#f8f8f8" width="100%" height="640px" /]
- alternatively you can change the default settings
Troubleshooting Tips / Known issues
Doesn't work? Try:
- Using the latest version of Chrome for your browser
- Make sure to properly apply the settings in Settings > STL Viewer
- Will only load the first stl file on a page. Does not support multiple files per page.
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction