Difference between revisions of "STL Viewer - WordPress"
From Help Wiki
m (→Add the plugin shortcode) |
m (→Add the plugin shortcode) |
||
| Line 16: | Line 16: | ||
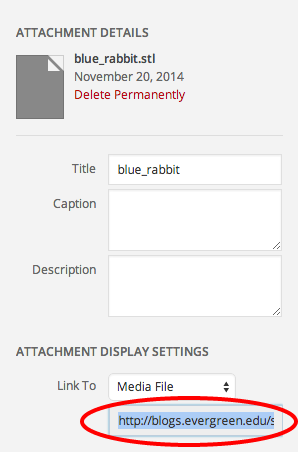
Replace the filename with your .stl filename. If you're not sure what the filename, go to your media library and look under the Attachment Details for your uploaded file. | Replace the filename with your .stl filename. If you're not sure what the filename, go to your media library and look under the Attachment Details for your uploaded file. | ||
| + | |||
| + | |||
[[File:Wp-file-attachment.png|300px]] | [[File:Wp-file-attachment.png|300px]] | ||
Revision as of 14:54, 20 November 2014
The STL Viewer plugin let's you embed interactive 3D models in your WordPress site. This plugin is based on thingiview.js, the similar to the embed tool used at http://www.thingiverse.com/.
Activate the necessary plugins
The following plugins must be activated in Dashboard > Plugins
- STL Viewer
- AP Extended Mime Types - let's you upload .stl files to your media library
Add the plugin shortcode
Create a post or page and add the STL shortcode:
[stl file="blue_rabbit.stl" /]
Replace the filename with your .stl filename. If you're not sure what the filename, go to your media library and look under the Attachment Details for your uploaded file.
Change the default settings for SLT Viewer
- From your Dashboard go to Settings > STL Viewer
- Set the Height and Width in pixels, i.e. 300px. Alert: If these fields are not formatted properly the plugin will not work.
Upload .STL files to media library
- The plugin will be referencing the file name of each .stl file so make sure they are unique.
- If you get an error saying you don't have permission to upload this file type you need to activate the AP Extended Mime Types plugin
See the demo site
Check out example at
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction