Difference between revisions of "STL Viewer - WordPress"
From Help Wiki
m |
m (→Change the default settings for SLT Viewer) |
||
| Line 13: | Line 13: | ||
# From your Dashboard go to '''Settings > STL Viewer''' | # From your Dashboard go to '''Settings > STL Viewer''' | ||
# Set the Height and Width in pixels, i.e. 300px. '''Alert:''' If these fields are left blank or not formatted properly the plugin may not work. | # Set the Height and Width in pixels, i.e. 300px. '''Alert:''' If these fields are left blank or not formatted properly the plugin may not work. | ||
| + | Try these settings to start: | ||
| + | * Height = 300px | ||
| + | * Width = 300px | ||
| + | * Object color = #2B56B8 | ||
| + | * Background color = #FFFFFF | ||
| + | * Show Controls = checked | ||
===Upload .STL files to media library=== | ===Upload .STL files to media library=== | ||
Revision as of 09:37, 21 November 2014
The STL Viewer plugin let's you embed interactive 3D models in your WordPress site. This plugin is based on thingiview.js, the similar to the embed tool used at http://www.thingiverse.com/.
Activate the necessary plugins
The following plugins must be activated in Dashboard > Plugins
- STL Viewer
- AP Extended Mime Types - let's you upload .stl files to your media library
Change the default settings for SLT Viewer
- From your Dashboard go to Settings > STL Viewer
- Set the Height and Width in pixels, i.e. 300px. Alert: If these fields are left blank or not formatted properly the plugin may not work.
Try these settings to start:
- Height = 300px
- Width = 300px
- Object color = #2B56B8
- Background color = #FFFFFF
- Show Controls = checked
Upload .STL files to media library
- The plugin will be referencing the file name of each .stl file so make sure they are unique.
- If you get an error saying "Sorry, this file type is not permitted for security reasons" you need to activate the AP Extended Mime Types plugin
Add the plugin shortcode
- Create a post or page and add the STL shortcode:
[stl file="blue_rabbit.stl" /]
- Replace the filename with your .stl filename.
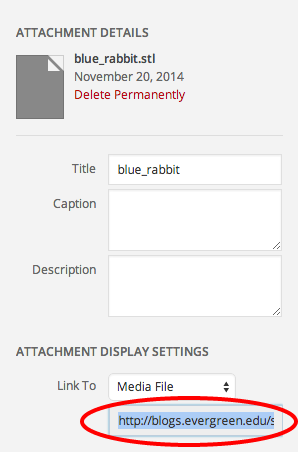
- If you're not sure what the filename, go to your media library and look under the Attachment Details for your uploaded file.
- View your post to check that it's working
For more control of how the model is dispalyed
- add more parameters to the shortcode
[stl file="blue_rabbit.stl" color="#2b56b8" background="#f8f8f8" width="100%" height="640px" /]
- alternatively you can change the default settings (see below)
Troubleshooting Tips / Known issues
Doesn't work? Try:
- Using the latest version of Chrome for your browser
- Make sure to properly apply the settings in Settings > STL Viewer
- Will only load the first stl file on a page. Does not support multiple files per page.
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction