Difference between revisions of "Interrogating Emotions - Uploading Images"
From Help Wiki
(→Image Galleries) |
|||
| Line 36: | Line 36: | ||
----- | ----- | ||
| − | ==Image Galleries== | + | ===Image Galleries=== |
__NOTOC__ | __NOTOC__ | ||
=====Three methods for adding image galleries to your WordPress site are currently available at blogs.evergreen.edu.===== | =====Three methods for adding image galleries to your WordPress site are currently available at blogs.evergreen.edu.===== | ||
Revision as of 09:26, 6 November 2013
File Space Overview
Learn to insert images into your Posts or pages.
Uploading Images To Wordpress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
- Click on theAdd Media icon (figure 1) and select an image from your computer (Select Files)
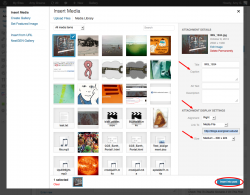
- Customize the image size, alignment, caption
- Click Insert into post
Edit image properties afterwards
You can customize how the image looks once you upload it.
- Clicking on the image once in your page or post then click the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3).
- From here you can realign, resize and add a caption.
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction
Image Galleries
Three methods for adding image galleries to your WordPress site are currently available at blogs.evergreen.edu.
For local storage of your images
You can use the following gallery tools (remember you only have 100MB of storage space on your blogs.evergreen.edu site):
- Use the built-in image gallery tool. See: WordPress image gallery support page
- The NextGen gallery plugin
For embedding cloud-based image gallery solutions
- Awesome Flickr Gallery Quickly and easily incorporate your Flickr photos and galleries into your WordPress pages and posts.
See the demo site
Check out examples of each of the above gallery types at http://blogs.evergreen.edu/imagegalleries/