Difference between revisions of "Image Settings - WordPress"
From Help Wiki
| Line 1: | Line 1: | ||
| − | {{ | + | {{TwoColumn|lead= |
| − | | | + | Image Settings |
| + | |content= | ||
==== Edit image properties afterwards ==== | ==== Edit image properties afterwards ==== | ||
| Line 11: | Line 12: | ||
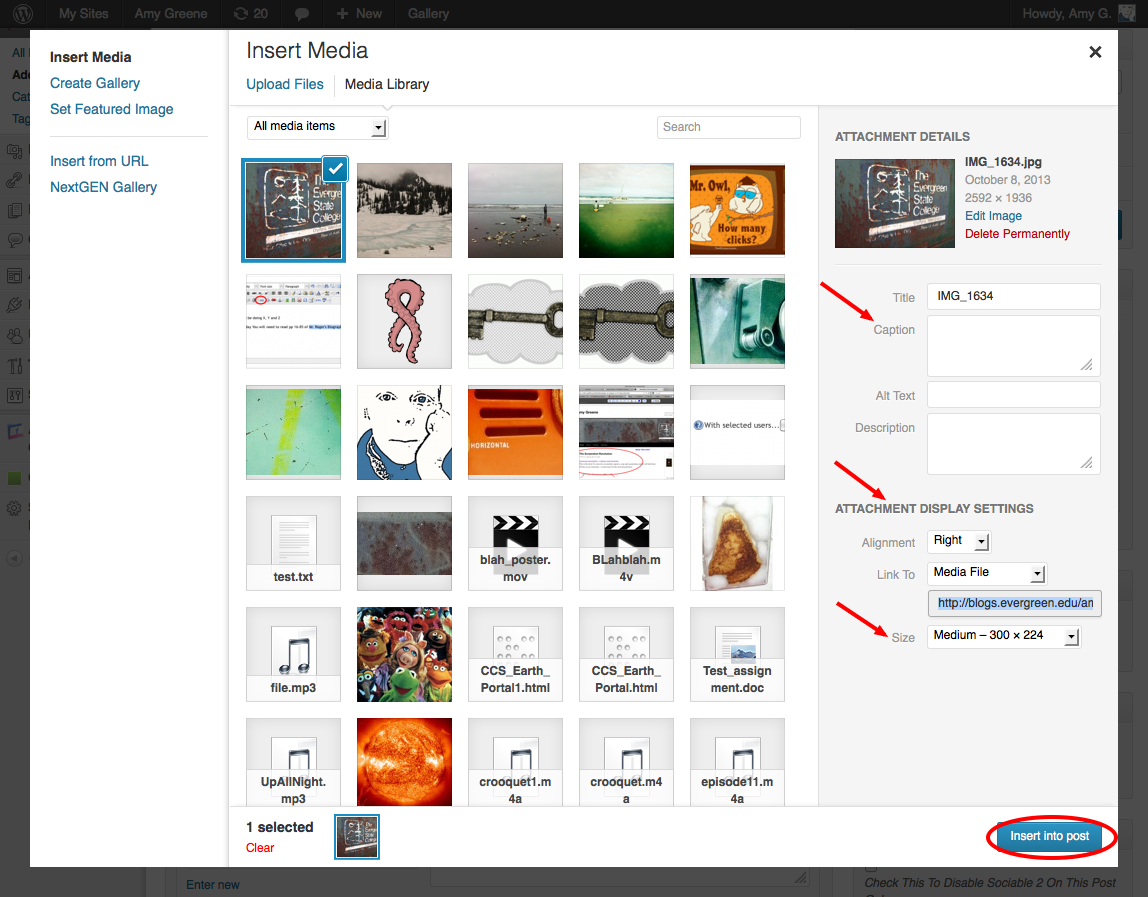
[[Image:Imagedetails.png]] | [[Image:Imagedetails.png]] | ||
| − | | | + | |sidebar= |
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| + | |||
{{WordPress AddingImagesAndMedia Sidebar}} | {{WordPress AddingImagesAndMedia Sidebar}} | ||
---- | ---- | ||
| + | |||
{{WordPress DesigningYourSite Sidebar}} | {{WordPress DesigningYourSite Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | {{WordPress Help Sidebar}} | ||
}} | }} | ||
Revision as of 16:50, 9 November 2016
Image Settings
Edit image properties afterwards
You can customize how the image looks once you upload it.
- Clicking on the image once in your page or post then click the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3).
- From here you can realign, resize and add a caption.