Difference between revisions of "Sidebar Widgets in WordPress"
From Help Wiki
m |
|||
| (16 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | <div class=" | + | <div class="container-fluid"> |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
<div class="lead"> | <div class="lead"> | ||
| − | + | Add functionality to your site's sidebar(s) using widgets. | |
</div> | </div> | ||
| − | + | ||
===Working with sidebar content or "Widgets"=== | ===Working with sidebar content or "Widgets"=== | ||
| − | |||
#From the Dashboard, go to '''Appearance > Widgets''' | #From the Dashboard, go to '''Appearance > Widgets''' | ||
#Drag and drop the widgets you want to use into the appropriate sidebar container. | #Drag and drop the widgets you want to use into the appropriate sidebar container. | ||
| − | #Some widgets have settings you can control | + | #Some widgets have settings you can control |
| − | ==Help with Widgets== | + | ===Help with Widgets=== |
| − | *See http:// | + | *See [http://en.support.wordpress.com/widgets/ Wordpress's widget information page] for detailed usage instructions. |
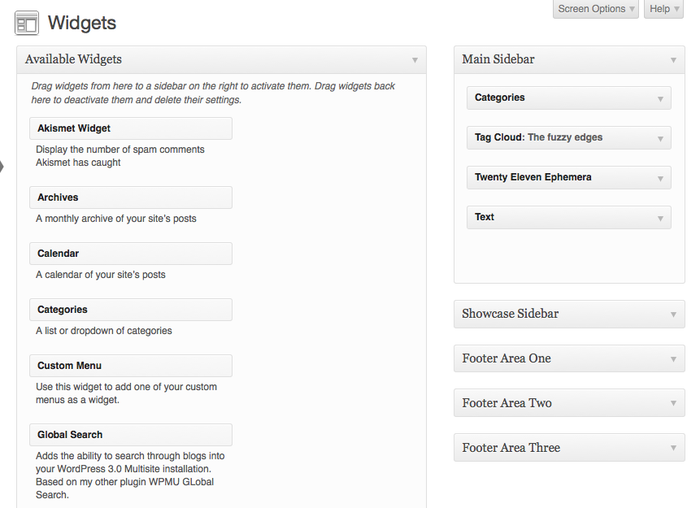
| + | [[File:Wp-widgets.png|700 px|thumbnail|left]] | ||
| − | |||
| − | |||
| − | + | <!-- end col-md-8 --> | |
| − | + | ||
| − | <!-- end | + | |
</div> | </div> | ||
| − | <div class=" | + | <div class="col-md-1"></div> |
| − | {{WordPress | + | <div class="col-md-3 sidebar"> |
| + | {{WordPress Tutorial Header}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | {{WordPress DesigningYourSite Sidebar}} | ||
| + | ---- | ||
| + | {{WordPress AddingFunctionalityToYourSite Sidebar}} | ||
| + | ---- | ||
| − | {{WordPress Help}} | + | |
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
Latest revision as of 13:34, 2 October 2018
Add functionality to your site's sidebar(s) using widgets.
Working with sidebar content or "Widgets"
- From the Dashboard, go to Appearance > Widgets
- Drag and drop the widgets you want to use into the appropriate sidebar container.
- Some widgets have settings you can control
Help with Widgets
- See Wordpress's widget information page for detailed usage instructions.