Difference between revisions of "Sidebar Widgets in WordPress"
From Help Wiki
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| + | <div class="container-fluid"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
| + | <div class="lead"> | ||
Add functionality to your site's sidebar(s) using widgets. | Add functionality to your site's sidebar(s) using widgets. | ||
| − | + | </div> | |
| + | |||
===Working with sidebar content or "Widgets"=== | ===Working with sidebar content or "Widgets"=== | ||
#From the Dashboard, go to '''Appearance > Widgets''' | #From the Dashboard, go to '''Appearance > Widgets''' | ||
| Line 8: | Line 13: | ||
===Help with Widgets=== | ===Help with Widgets=== | ||
| − | *See http://en.support.wordpress.com/widgets/ for detailed usage instructions. | + | *See [http://en.support.wordpress.com/widgets/ Wordpress's widget information page] for detailed usage instructions. |
| + | |||
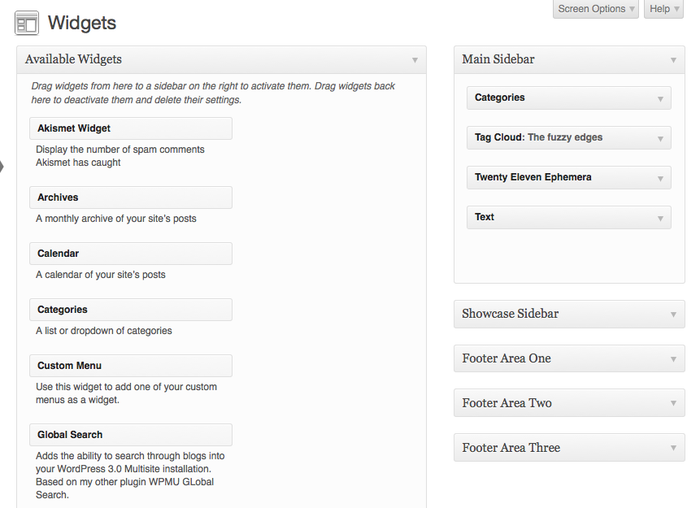
| + | [[File:Wp-widgets.png|700 px|thumbnail|left]] | ||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| − | |||
| − | |||
{{WordPress DesigningYourSite Sidebar}} | {{WordPress DesigningYourSite Sidebar}} | ||
---- | ---- | ||
| + | |||
{{WordPress AddingFunctionalityToYourSite Sidebar}} | {{WordPress AddingFunctionalityToYourSite Sidebar}} | ||
| − | }} | + | |
| + | ---- | ||
| + | |||
| + | |||
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
Latest revision as of 13:34, 2 October 2018
Add functionality to your site's sidebar(s) using widgets.
Working with sidebar content or "Widgets"
- From the Dashboard, go to Appearance > Widgets
- Drag and drop the widgets you want to use into the appropriate sidebar container.
- Some widgets have settings you can control
Help with Widgets
- See Wordpress's widget information page for detailed usage instructions.