Difference between revisions of "Image Settings - WordPress"
From Help Wiki
(Created page with "{{WPTutorial|image Settings | 450px ==== Edit image properties afterwards ==== You can customize how the image looks once you upload it. # Cli...") |
|||
| Line 1: | Line 1: | ||
| − | {{WPTutorial| | + | {{WPTutorial|Image Settings |
| | | | ||
| − | [[Image: | + | [[Image:Imagedetails.png|thumb|450px]] |
==== Edit image properties afterwards ==== | ==== Edit image properties afterwards ==== | ||
You can customize how the image looks once you upload it. | You can customize how the image looks once you upload it. | ||
Revision as of 15:34, 4 January 2016
Image Settings
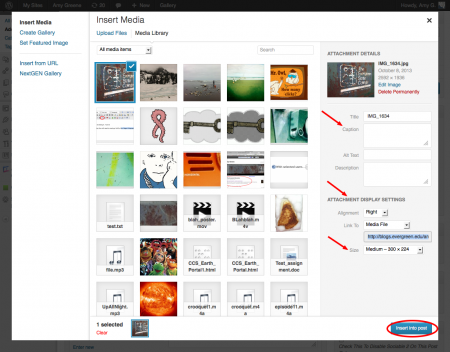
Edit image properties afterwards
You can customize how the image looks once you upload it.
- Clicking on the image once in your page or post then click the edit image icon. This will bring up the dialog box you saw when you first uploaded the image (figure 3).
- From here you can realign, resize and add a caption.
WordPress Tutorial
Adding Images and Media
- Upload and insert an image
- Image details and display settings
- Image galleries
- Embed Media from external sites
- Upload a short MP3 audio file
- About file storage space
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction
Still have WordPress questions?
- Create a Help Ticket or call the Computer Center at 360-867-6227
- WordPress FAQ - common questions
- WordPress Tutorial - step by step introduction