Difference between revisions of "Sidebar Widgets in WordPress"
From Help Wiki
| Line 1: | Line 1: | ||
| − | {{ | + | {{TwoColumn|Lead= |
Add functionality to your site's sidebar(s) using widgets. | Add functionality to your site's sidebar(s) using widgets. | ||
| − | | | + | |content= |
===Working with sidebar content or "Widgets"=== | ===Working with sidebar content or "Widgets"=== | ||
#From the Dashboard, go to '''Appearance > Widgets''' | #From the Dashboard, go to '''Appearance > Widgets''' | ||
| Line 11: | Line 11: | ||
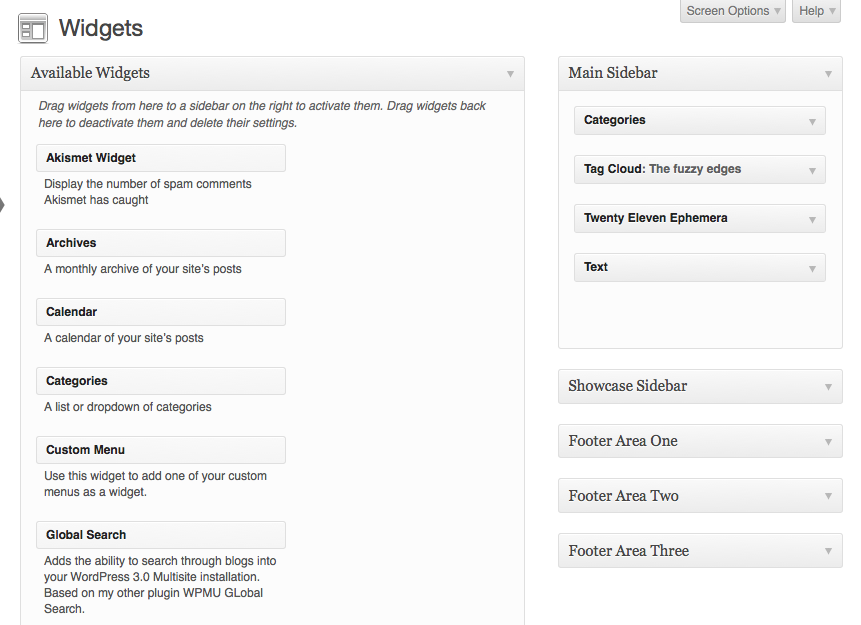
[[File:Wp-widgets.png]] | [[File:Wp-widgets.png]] | ||
| − | | | + | |sidebar= |
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| + | |||
{{WordPress DesigningYourSite Sidebar}} | {{WordPress DesigningYourSite Sidebar}} | ||
---- | ---- | ||
| + | |||
{{WordPress AddingFunctionalityToYourSite Sidebar}} | {{WordPress AddingFunctionalityToYourSite Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | {{WordPress Help Sidebar}} | ||
}} | }} | ||
[[category:Wordpress]] | [[category:Wordpress]] | ||
[[category:Wordpress Tutorial]] | [[category:Wordpress Tutorial]] | ||
Revision as of 17:01, 9 November 2016
{{{lead}}}
Working with sidebar content or "Widgets"
- From the Dashboard, go to Appearance > Widgets
- Drag and drop the widgets you want to use into the appropriate sidebar container.
- Some widgets have settings you can control
Help with Widgets
- See http://en.support.wordpress.com/widgets/ for detailed usage instructions.