Difference between revisions of "Image Settings - WordPress"
From Help Wiki
m |
|||
| Line 2: | Line 2: | ||
Image Settings | Image Settings | ||
|content= | |content= | ||
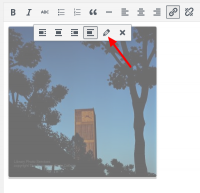
| − | + | [[File:Wp-edit-image.png|thumb|right|200px|Edit Image Toolbar]] | |
==== Edit image properties afterwards ==== | ==== Edit image properties afterwards ==== | ||
| − | You can customize | + | You can customize image details even after it's been embedded in a page. |
| − | # | + | # From the page post edit screen, select the image. |
| − | # From here you can | + | # An edit image toolbar appears where you can adjust image alignment |
| + | # Edit further by clicking the pencil icon. This will bring up the dialog box you saw when you first uploaded the image. | ||
| + | # From here you can | ||
| + | * Realign | ||
| + | * Resize | ||
| + | * add Alt(ernative) text - Important for accessibility | ||
| + | * and add a caption | ||
| + | |||
| + | [[File:Wp-update-image.png|thumb|300px|Edit image details]] | ||
| − | |||
|sidebar= | |sidebar= | ||
{{WordPress Tutorial Header}} | {{WordPress Tutorial Header}} | ||
Revision as of 10:19, 7 March 2017
Image Settings
Edit image properties afterwards
You can customize image details even after it's been embedded in a page.
- From the page post edit screen, select the image.
- An edit image toolbar appears where you can adjust image alignment
- Edit further by clicking the pencil icon. This will bring up the dialog box you saw when you first uploaded the image.
- From here you can
- Realign
- Resize
- add Alt(ernative) text - Important for accessibility
- and add a caption