Difference between revisions of "Image Settings - WordPress"
From Help Wiki
m |
m (subst applied to Template:TwoColumn) |
||
| Line 1: | Line 1: | ||
| − | + | ||
| + | <div class="container-fluid"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
| + | <div class="lead"> | ||
Getting the proper image settings and details is an important part of working with graphics in your website. Even after an image has been added to a page, it can have its properties changed. | Getting the proper image settings and details is an important part of working with graphics in your website. Even after an image has been added to a page, it can have its properties changed. | ||
| − | + | </div> | |
| + | |||
[[File:Wp-edit-image.png|thumb|right|200px|Edit Image Toolbar]] | [[File:Wp-edit-image.png|thumb|right|200px|Edit Image Toolbar]] | ||
==== Edit image details ==== | ==== Edit image details ==== | ||
| Line 19: | Line 24: | ||
| − | + | <!-- end col-md-8 --> | |
| − | + | </div> | |
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
{{WordPress Tutorial Header}} | {{WordPress Tutorial Header}} | ||
| Line 37: | Line 44: | ||
{{WordPress Help Sidebar}} | {{WordPress Help Sidebar}} | ||
| − | + | <!-- end col-md-3--> | |
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
[[category: Wordpress]] | [[category: Wordpress]] | ||
[[Category:Wordpress Tutorial]] | [[Category:Wordpress Tutorial]] | ||
Revision as of 16:01, 14 August 2017
Getting the proper image settings and details is an important part of working with graphics in your website. Even after an image has been added to a page, it can have its properties changed.
Edit image details
You can customize image details even after it's been embedded in a page.
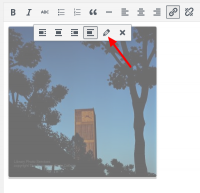
- From the page post edit screen, select the image.
- An edit image toolbar appears where you can adjust image alignment
- Edit further by clicking the pencil icon. This will bring up the dialog box you saw when you first uploaded the image.
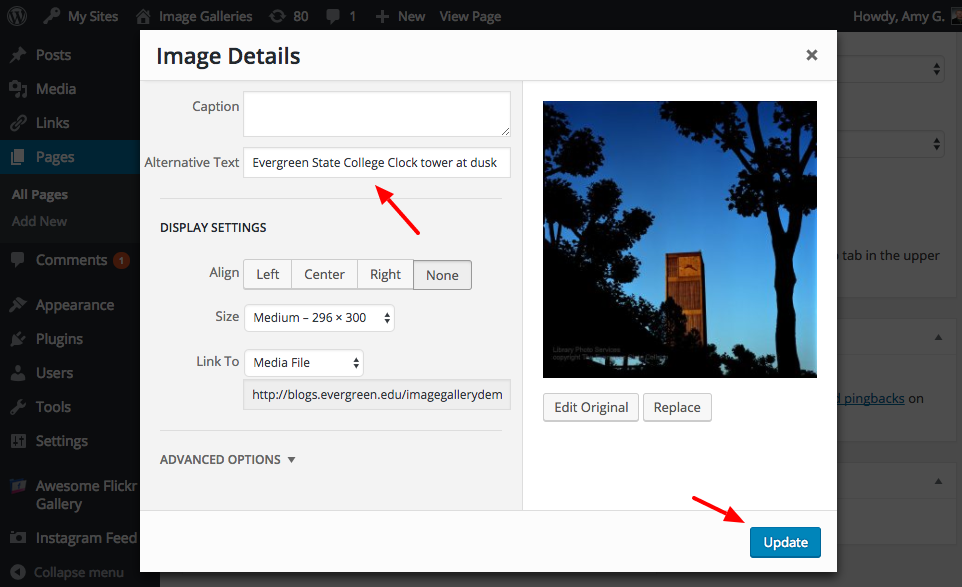
- From here you can
- Realign
- Resize
- add Alternative text - Important for accessibility
- and add a caption
- Click Update to apply