Difference between revisions of "Image Settings - WordPress"
From Help Wiki
m |
m |
||
| Line 3: | Line 3: | ||
|content= | |content= | ||
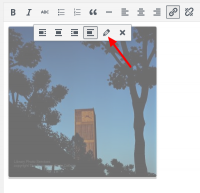
[[File:Wp-edit-image.png|thumb|right|200px|Edit Image Toolbar]] | [[File:Wp-edit-image.png|thumb|right|200px|Edit Image Toolbar]] | ||
| − | ==== Edit image properties | + | ==== Edit image properties ==== |
You can customize image details even after it's been embedded in a page. | You can customize image details even after it's been embedded in a page. | ||
# From the page post edit screen, select the image. | # From the page post edit screen, select the image. | ||
| Line 11: | Line 11: | ||
* Realign | * Realign | ||
* Resize | * Resize | ||
| − | * add | + | * add Alternative text - Important for accessibility |
* and add a caption | * and add a caption | ||
| + | # Click '''Update''' to apply | ||
Revision as of 10:27, 7 March 2017
Getting the proper image settings and details is an important part of working with graphics in your website. Even after an image has been added to a page, it can have its properties changed.
Edit image properties
You can customize image details even after it's been embedded in a page.
- From the page post edit screen, select the image.
- An edit image toolbar appears where you can adjust image alignment
- Edit further by clicking the pencil icon. This will bring up the dialog box you saw when you first uploaded the image.
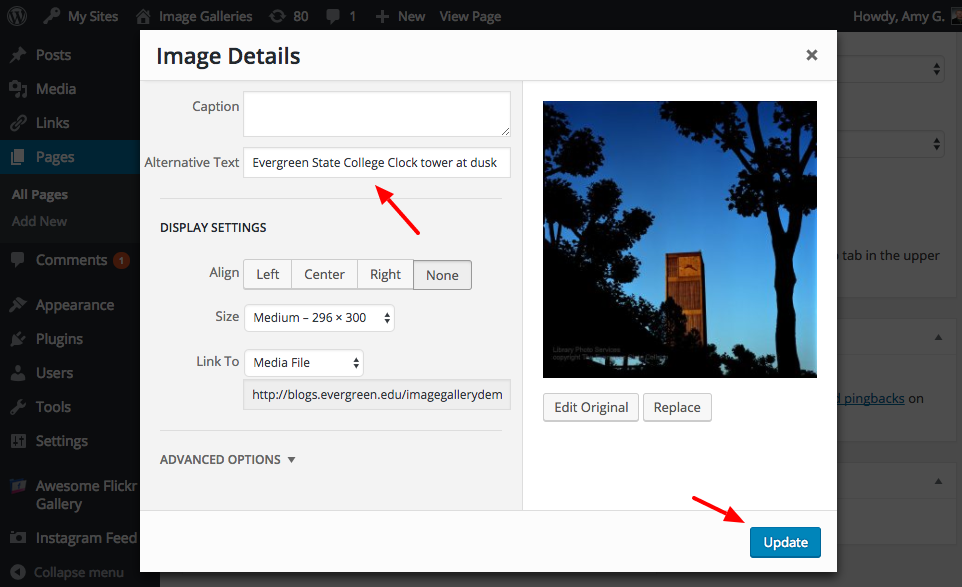
- From here you can
- Realign
- Resize
- add Alternative text - Important for accessibility
- and add a caption
- Click Update to apply