Difference between revisions of "Images in Wordpress"
From Help Wiki
m |
m (subst applied to Template:TwoColumn) |
||
| (36 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | <div class=" | + | <div class="container-fluid"> |
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
<div class="lead"> | <div class="lead"> | ||
| − | + | Learn to insert images into your Posts or Pages. | |
</div> | </div> | ||
| − | + | ||
| + | ===Storing Images in your WordPress Media Library=== | ||
[[Image:imagemenu.png|thumb|250px|right|Figure 1]] | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] | ||
| + | ==== Uploading Images To WordPress ==== | ||
| + | #While editing your post or page, place the cursor in the page where you'd like the image inserted. | ||
| + | #Click on the '''Add Media''' button (figure 1) and select an image from your computer (Select Files) | ||
| + | #Customize the image size, alignment, caption | ||
| + | #Click '''Insert into post''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
[[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | [[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
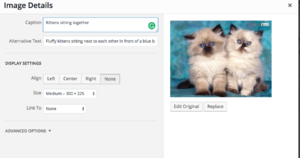
| + | ====Adding Alt Text to Images==== | ||
| + | '''Alternative (Alt) Text provides a textual alternative to visual media. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.''' | ||
| + | # In the Page or Post, click on the image once to highlight it. | ||
| + | # From the pop-up mini-menu, click on the '''Edit''' (pencil icon) button. | ||
| + | # At the '''Image Details''' page, enter a description of the image in the '''Alternative Text''' field. (Figure 3) | ||
| + | # Click the blue '''Update''' button in the lower right corner to save. | ||
| + | [[File:Screen Shot 2017-01-27 at 1.00.15 PM.png|thumbnail|right|Figure 3]] | ||
| − | + | ====Accepted File Types==== | |
| − | + | * .jpg | |
| + | * .jpeg | ||
| + | * .png | ||
| + | * .gif | ||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| + | {{WordPress AddingImagesAndMedia Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | {{WordPress DesigningYourSite Sidebar}} | ||
| + | ---- | ||
| + | {{WordPress Help Sidebar}} | ||
| + | |||
| + | <!-- end col-md-3--> | ||
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
| + | [[category: Wordpress]] | ||
| + | [[Category:Wordpress Tutorial]] | ||
Revision as of 16:01, 14 August 2017
Learn to insert images into your Posts or Pages.
Storing Images in your WordPress Media Library
Uploading Images To WordPress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
- Click on the Add Media button (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Adding Alt Text to Images
Alternative (Alt) Text provides a textual alternative to visual media. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.
- In the Page or Post, click on the image once to highlight it.
- From the pop-up mini-menu, click on the Edit (pencil icon) button.
- At the Image Details page, enter a description of the image in the Alternative Text field. (Figure 3)
- Click the blue Update button in the lower right corner to save.
Accepted File Types
- .jpg
- .jpeg
- .png
- .gif