Difference between revisions of "Images in Wordpress"
From Help Wiki
| (26 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="container-fluid"> | ||
| + | <div class="row"> | ||
| + | <div class="col-md-8"> | ||
| + | <div class="lead"> | ||
| + | Learn to insert images into your Posts or Pages and add alt text for Accessibility. | ||
| + | </div> | ||
| + | The following directions are for use with the "Classic Editor." See below the alt text section for guides about using the newer Gutenberg/block editor. | ||
===Storing Images in your WordPress Media Library=== | ===Storing Images in your WordPress Media Library=== | ||
| − | ==== Uploading Images To | + | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] |
| + | ==== Uploading Images To WordPress ==== | ||
#While editing your post or page, place the cursor in the page where you'd like the image inserted. | #While editing your post or page, place the cursor in the page where you'd like the image inserted. | ||
#Click on the '''Add Media''' button (figure 1) and select an image from your computer (Select Files) | #Click on the '''Add Media''' button (figure 1) and select an image from your computer (Select Files) | ||
| Line 13: | Line 16: | ||
#Click '''Insert into post''' | #Click '''Insert into post''' | ||
| − | |||
| − | |||
| + | [[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | ||
| + | |||
| + | ====Adding Alt Text to Images==== | ||
| + | |||
| + | '''Alternative (Alt) Text provides a textual alternative to visual media. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.''' | ||
| + | |||
| + | # In the Page or Post, click on the image once to highlight it. | ||
| + | # From the pop-up mini-menu, click on the '''Edit''' (pencil icon) button. | ||
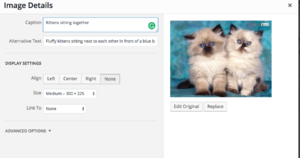
| + | # At the '''Image Details''' page, enter a description of the image in the '''Alternative Text''' field. (Figure 3) | ||
| + | # Click the blue '''Update''' button in the lower right corner to save. | ||
| + | |||
| + | [[File:Screen Shot 2017-01-27 at 1.00.15 PM.png|thumbnail|right|Figure 3]] | ||
| + | |||
| + | |||
| + | ====Accepted File Types==== | ||
| + | * .jpg | ||
| + | * .jpeg | ||
| + | * .png | ||
| + | * .gif | ||
| + | |||
| + | |||
| + | |||
| + | === Guides for using the Gutenberg, or "block" editor === | ||
| + | * [https://wordpress.org/gutenberg/ Welcome to the Gutenberg editor] | ||
| + | * [https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/ How to Use the WordPress Block Editor (Gutenberg Tutorial)] | ||
| + | |||
| + | |||
| + | <!-- end col-md-8 --> | ||
| + | </div> | ||
| + | <div class="col-md-1"></div> | ||
| + | <div class="col-md-3 sidebar"> | ||
| + | {{WordPress Tutorial Header}} | ||
| + | |||
| + | {{WordPress AddingImagesAndMedia Sidebar}} | ||
| + | |||
| + | |||
| + | ---- | ||
| + | {{WordPress DesigningYourSite Sidebar}} | ||
---- | ---- | ||
{{WordPress Help Sidebar}} | {{WordPress Help Sidebar}} | ||
| − | + | <!-- end col-md-3--> | |
| + | </div> | ||
| + | <!-- end row--> | ||
| + | </div> | ||
| + | <!-- end container--> | ||
| + | </div> | ||
| + | <!-- Generator=Template:TwoColumn --> | ||
| + | __NOTOC__ | ||
| + | __NOEDITSECTION__ | ||
| + | [[category: Wordpress]] | ||
| + | [[Category:Wordpress Tutorial]] | ||
Latest revision as of 07:43, 23 September 2025
Learn to insert images into your Posts or Pages and add alt text for Accessibility.
The following directions are for use with the "Classic Editor." See below the alt text section for guides about using the newer Gutenberg/block editor.
Storing Images in your WordPress Media Library
Uploading Images To WordPress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
- Click on the Add Media button (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Adding Alt Text to Images
Alternative (Alt) Text provides a textual alternative to visual media. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.
- In the Page or Post, click on the image once to highlight it.
- From the pop-up mini-menu, click on the Edit (pencil icon) button.
- At the Image Details page, enter a description of the image in the Alternative Text field. (Figure 3)
- Click the blue Update button in the lower right corner to save.
Accepted File Types
- .jpg
- .jpeg
- .png
- .gif
Guides for using the Gutenberg, or "block" editor