Difference between revisions of "Images in Wordpress"
From Help Wiki
| Line 17: | Line 17: | ||
====Adding Alt Text to Images==== | ====Adding Alt Text to Images==== | ||
| − | '''Alternative (Alt) Text provides a textual alternative to media which is non-textual. Alt text is accessible to screen readers and allows those who may be | + | '''Alternative (Alt) Text provides a textual alternative to media which is non-textual. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.''' |
# In the Page or Post, click on the image once to highlight it. | # In the Page or Post, click on the image once to highlight it. | ||
Revision as of 15:24, 2 February 2017
Learn to insert images into your Posts or Pages.
Storing Images in your WordPress Media Library
Uploading Images To WordPress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
- Click on the Add Media button (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Adding Alt Text to Images
Alternative (Alt) Text provides a textual alternative to media which is non-textual. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.
- In the Page or Post, click on the image once to highlight it.
- From the pop-up mini-menu, click on the Edit (pencil icon) button.
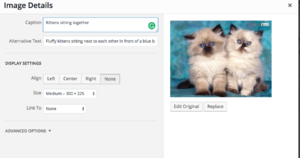
- At the Image Details page, enter a description of the image in the Alternative Text field.
- Click the blue Update button in the lower right corner to save.